Eléments de structure du document en HTML5
#1
Schéma d'implantation des éléments HTML5

| ‹HEADER› | |
| ‹NAV› | |
| ‹SECTION› | ‹ASIDE› |
| ‹ARTICLE› | |
| ‹FOOTER› | |
Ces nouveaux éléments sont là pour mieux structurer le document. Ils délimitent les différentes sections du document. Ces sections peuvent avoir des relations entre elles ou pas et on va utiliser ces éléments pour préciser tout cela.
#2
Quand doit-on utiliser l'élément Header ?

Je vais utiliser l'élément Header pour construire l'en-tête d'une page ou l'entête
d'une section. J'utiliserai donc Header à la place des traditionnels <div id='header'>.
Attention ici, l'utilisation de Header peut paraître faussement évidente. Il s'agit bien d'en-tête de page ou d'en-tête de section. On peut en particulier avoir plusieurs Header dans une page alors que l'on n'aurait pas eu plusieurs <div id='header'>.
#3
Quand doit-on utiliser l'élément Footer ?

Je vais utiliser l'élément Footer pour construire le pied de page ou le pied
de section. Je pourrai remplacer aussi les traditionnels <div id='footer'>.
#4
Quand doit-on utiliser l'élément Nav ?

Je vais utiliser un élément Nav pour y placer un contenu qui sert à la navigation sur mon site. Typiquement tout ce qui est menu lié à la navigation et donc toutes les barres de navigation.
Sur les anciens sites, ceux construits avant HTML5, il faudra
se servir de l'élément Nav pour remplacer les <div id='top-level-menu'>, les <div id='sidebar'> et/ou autres div contenant des éléments de navigation.
#5
Quand doit-on utiliser l'élément Article ?

Le point clé pour savoir si je peux utiliser l'élément Article, c'est que le contenu
doit avoir un sens, indépendamment de son contexte, c'est-à-dire lorsque tout
le contenu environnant est enlevé.
Je vous propose de répondre à cette question pour essayer de caractériser les structures pouvant être balisées par Article.
Le contenu pourrait-il être extrait du document et conserver son sens ?
Vérifiez ensuite deux points :
- Le contenu contient un titre qui permet de l'identifier.
- Le contenu est listé dans un plan.
#6
Quand doit-on utiliser l'élément Aside ?

L'élément Aside est utilisé pour un contenu complémentaire.
Deux cas de figures :
- Lorsque l'élément
Asideest utilisé dans un élémentArticle, son contenu doit être spécifiquement lié à cet article (par exemple, un glossaire). - Lorsque l'élément
Asideest utilisé en dehors d'un élémentArticle, son contenu doit être lié au site (par exemple, un blog, et même de la publicité si ce contenu est lié à la page).
Je vous propose de répondre à cette question pour essayer de caractériser les structures pouvant être balisées par Aside.
Le contenu est-il complémentaire et lié à un autre contenu ou à la page ?
#7
Quand doit-on utiliser l'élément Section ?

Je vous propose de répondre à cette question pour essayer de caractériser les structures pouvant être balisées par Section.
Le contenu correspond-il à un regroupement thématique ?
Vérifier ensuite deux points :
- Le contenu contient un titre qui permet de l'identifier.
- Le contenu est listé dans un plan.
#8
Les div existent encore !!

Attention, tous ces éléments de section ne sont pas des conteneurs génériques. On vient justement de voir que ce sont des conteneurs sémantiques. Donc lorsqu'un élément est nécessaire uniquement à des fins de style, il faut continuer à utiliser l'élément div.
#9
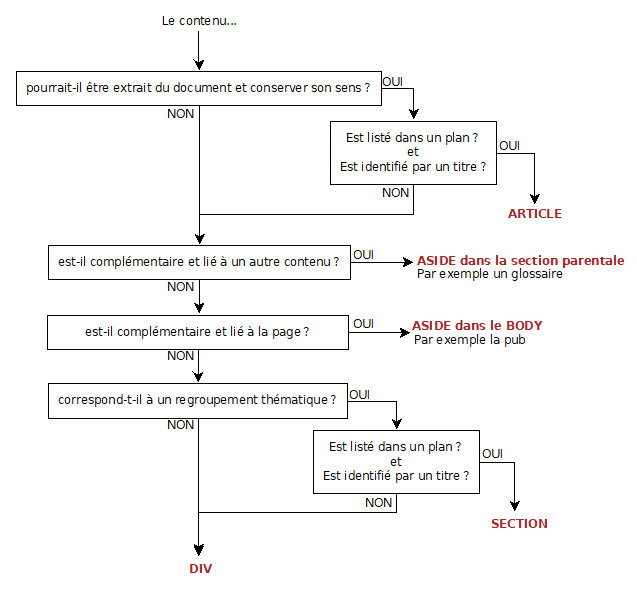
Diagramme récapitulatif