Qu'est-ce que JSON ?
#1
Qu'est ce que JSON ?

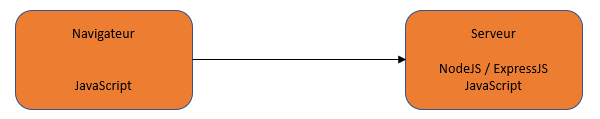
Je suppose que je suis en train de travailler sur un code JavaScript qui tournera sur un navigateur. En face comme serveur, j'imagine que j'ai un environnement NodeJS avec un serveur ExpressJS. Donc, il y a JavaScript des deux côtés, c'est la situation dans laquelle je veux me placer 😎.

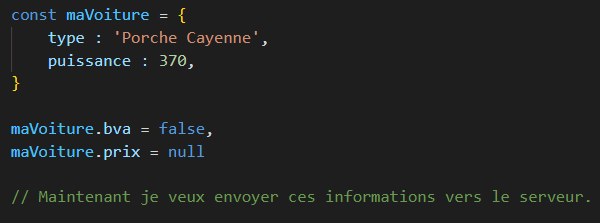
Je travaille sur un objet, par exemple un objet maVoiture. Je l'ai déclaré, je l'ai manipulé et maintenant, je veux envoyer les informations que contient cet objet vers le serveur. Cet objet-là, c'est une variable, c'est un pointeur qui pointe sur des informations qui sont dans la mémoire du moteur JavaScript de mon navigateur. Je ne peux pas envoyer ce pointeur vers le serveur, ça n'a pas de sens 😕. Il va falloir récupérer ces informations et les encoder. Je pourrais utiliser du XML , du YAML ou imaginer une solution personnelle.

Il se trouve que quelqu'un a déjà eu ce problème au début des années 2000 et a proposé une solution. Cette personne, c'est Douglas Crockford qui est un des pères fondateurs de l'écosystème JavaScript. Et cette solution, c'est le format JSON.

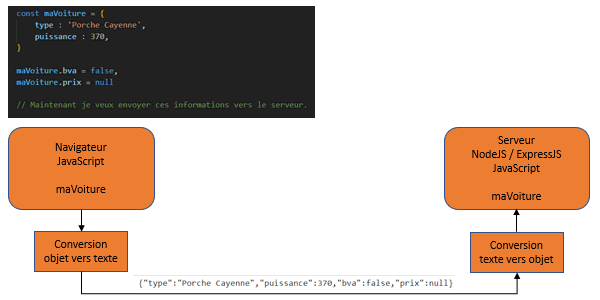
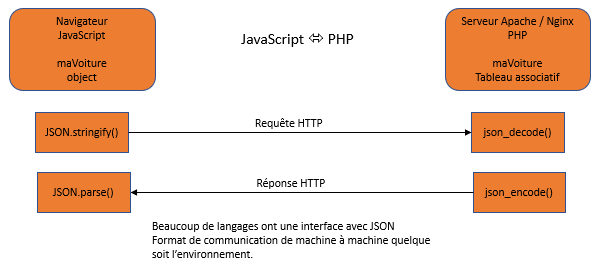
Que me propose JSON 😃 ? JSON me propose de convertir mon objet, en données textuelles. Ces données textuelles, je vais les mettre dans une requête HTTP que je vais les envoyer au serveur. Sur le serveur, je vais avoir une appli qui aura mis en place un gestionnaire d'événement. Ce gestionnaire, quand les données textuelles vont être disponibles, il va les analyser et les convertir en un objet JavaScript. J'aurais donc transféré mon objet. En conséquence, JSON c'est le format des données textuelles. L'acronyme JSON vient de JavaScript Object Notation. Ce format en fait est inspiré des déclarations des objets et des tableaux JavaScript. Et c'est tellement inspiré qu'il faut faire attention de ne pas mélanger les deux syntaxes.

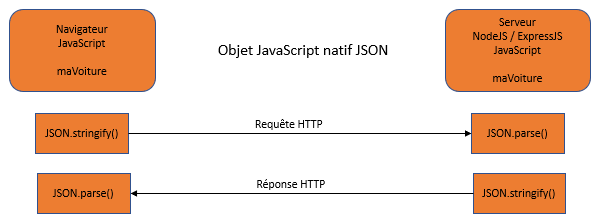
Dans le cas d'un transfert entre deux machines JavaScript, l'objet que je vais récupérer sur le serveur sera identique à celui que j'avais sur le navigateur.
Pour faire les conversions de l'objet vers les données textuelles et vise-versa le langage JavaScript fournit en natif un objet JSON qui dispose de deux méthodes.
- La méthode
JSON.stringifyqui convertit l'objet en données textuelles. Dansstringify, il y astringqui veut dire chaîne, et le suffixeifypour l'action de modifier (modify). Donc, modifier vers une chaîne. - La méthode
JSON.parsequi analyse la chaîne pour la convertir en objet JavaScript.
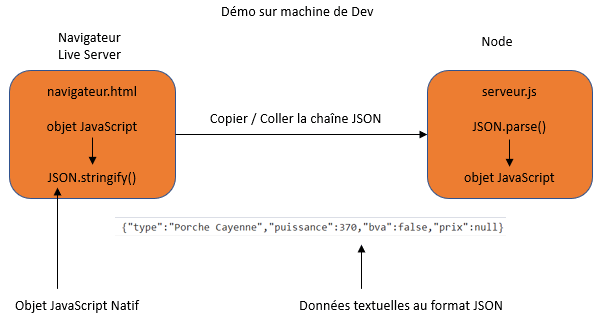
Ci-dessous on va faire la petite démo suivante

- Identifiez bien les choses. Vous avez d'un côté l'objet JSON et de l'autre le format JSON.
-
Côté navigateur. Je lance dans Live Server un fichier
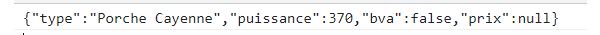
Tester le codenavigateur.html. Il m'affiche dans la console les données textuelles JSON. Je les copie.Résultat du stringify côté navigateur 
-
Côté serveur. Je colle les données textuelles au format JSON dans le script
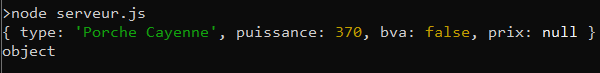
serveur.jsqui tourne dans une fenêtre de commande NodeJS. De ce côté-là, je fais la manip inverse. J'analyse la chaîne ( je parse la chaîne) pour la convertir en objet JavaScript. -
Vous pouvez comparer ici, les deux objets pour constater qu'ils sont identiques des deux côtés.
Résultat du parse côté serveur 
Bien sûr, ces deux méthodes peuvent être utilisées, aussi bien côté serveur que côté navigateur, selon que l'on envoie des données, ou selon qu'on en reçoit.

Maintenant, il faut voir une chose. On aurait pu être en PHP côté serveur et ça ne nous aurait pas bloqué, car PHP possède lui aussi une interface avec JSON. Le nom des fonctions n'est pas le même. Il n'y a pas d'objet natif JSON comme il y a en JavaScript . En PHP, on a à disposition la fonction json_decode() en lieu et place de JSON.parse() et la fonction json_encode() en lieu et place de JSON.stringify(). Il y a d'autres possibilités en PHP que ces fonctions. Et en plus, on peut récupérer, soit un objet, soit un tableau associatif.
Donc, on n'est pas obligé d'avoir du JavaScript des deux côtés. Il y a de nombreux langages qui ont des interfaces avec JSON, ce qui permet de faire des transferts d'information de machine à machine, quel que soit l'environnement. Vous avez la liste des langages en bas de la page de la documentation officielle.

Maintenant, ce qu'il faut ajouter, c'est que JSON c’est un format très lisible.
Du coup, il est aussi utilisé pour des fichiers de configuration au sens large. Ca veut dire, qu'on ne fait pas que convertir en utilisant les fonctionnalités d'une interface. On écrit aussi du JSON dans des fichiers avec extension .json, d’où l’intérêt de connaître la syntaxe qui se trouve dans la doc. On verra comment lire les schémas de syntaxe de la doc plus loin dans le tuto.
Vous avez ici des exemples de fichier de conf :
- Le fichier package.json, qui est un fichier utilisé par le gestionnaire de dépendance de NodeJS.
- Le fichier settings.json, qui est un fichier de configuration de VSCode.
- Un fichier sftp.json, qui est un fichier de configuration d'un compte utilisateur sur un client ftp.
#2
Présentation du format JSON

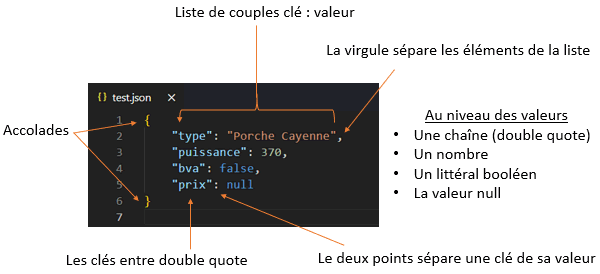
Je repars de la chaîne de caractères que j'ai obtenu tout à l'heure, et cette fois-ci, je la colle dans un fichier test.json que je crée avec VSCode.
Je mets en forme avec le raccourci SHIFT+ALT+F. Et la première chose à vous signaler, c'est que si je fais une erreur, par exemple, je mets une virgule à la fin du dernier couple clé / valeur. Vous voyez que VSCode vous signale une erreur. Donc, déjà, on sait que le fichier est syntaxiquement contrôlé par VSCode.

Ce qu'il faut savoir à propos de la structure de cet objet JSON :
- On utilise une paire d'accolades comme pour un objet JavaScript.
- Cet objet est constitué d'une liste de couples clé / valeur.
- La clé et la valeur sont séparées par le caractère deux points.
- Deux couples de clé / valeur qui se suivent sont séparés par une virgule.
- La clé est une chaîne de caractères encadrée impérativement par des doubles quote (Double apostrophes).
Ce qu'il faut savoir à propos des valeurs :
- Vous avez le droit de mettre une chaîne de caractères (impérativement entre double quote).
- Vous avez ensuite le droit de mettre un chiffre.
- Ensuite, on peut mettre une des deux valeurs littérales d'un booléen. Donc, soit
true, soitfalse. - Enfin, on a droit à la valeur
nullqui veut dire pas de valeur. - On pourrait aussi imbriquer et mettre à la place de
nullun autre objet ou un tableau. - La structure de données la plus courante que l'on trouve est une liste d'objet.
#3
Apprendre à utiliser la doc JSON

Je vais étudier la syntaxe, à partir de la version française de la page officielle https://www.json.org/json-fr.html. Pour ça, vous recherchez json.org et vous allez sur la version française.
-
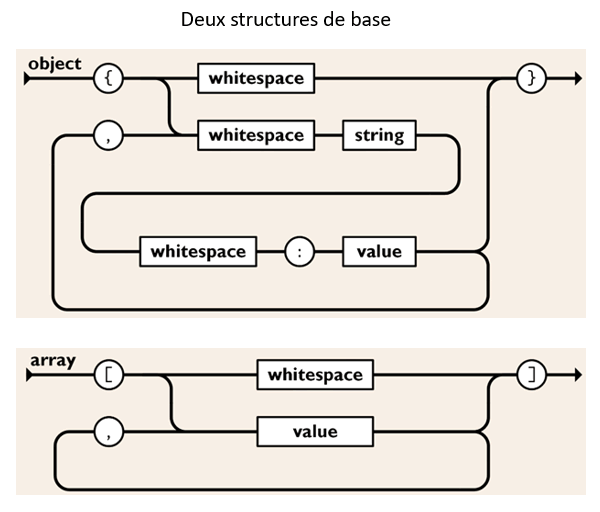
Les deux structures de base que vous rencontrez le plus souvent avec une chaîne JSON sont l'
object(un objet) et l'array(le tableau).
-
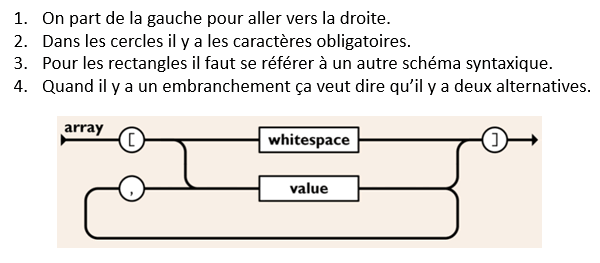
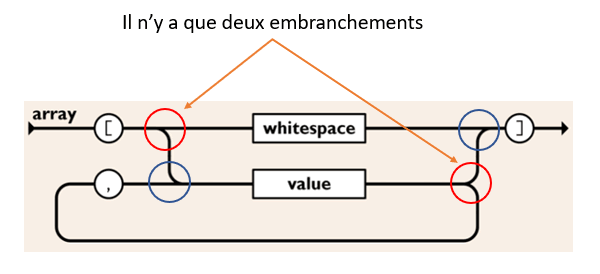
Je vais faire l'étude des schémas syntaxiques en prenant l'exemple du tableau. Les règles de base ce sont les suivantes :
- On se déplace sur le schéma en partant de la gauche pour aller vers la droite.
- Lorsque l'on passe sur un cercle, il faut prendre le caractère qu'il y a dedans.
- Lorsqu'on passe sur un rectangle, ça veut dire qu'il faut se référer à un autre schéma syntaxique.
- Quand on arrive sur un "embranchement" ça veut dire qu'il y a au moins deux alternatives. Au moins deux choix possibles si vous voulez.

-
Ci-dessous, je vous explique ce que j'appelle un "embranchement" (cercle rouge). Celui de gauche, vous pouvez aller sur
whitespaceou survalue. Celui de droite, vous pouvez reboucler ou terminer le tableau.Regardez la différence avec ce qui est dans les cercles bleus, celui de gauche, soit vous arrivez du crochet et vous devez aller sur
value, soit vous arrivez de la virgule et vous allez aussi survalue. Il n'y a pas d'autre choix que d'aller survalue.
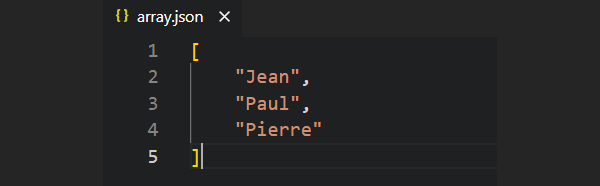
Donc pour faire un tableau, je prends un crochet ouvrant. Là, je vais descendre sur
value, je vais prendre par exemple la chaîne "Jean". Puis je décide de reboucler, donc là, je prends la virgule et à nouveau, je choisis une valeur, par exemple "Paul". Puis, "Pierre" puis, je décide de sortir et là, je n'ai pas syntaxiquement la possibilité de prendre la virgule. Donc, je finis avec le crochet fermant soit["Jean","Paul","Pierre"]. Ca c'est une différence avec la syntaxe des objets JavaScript. Et vous voyez aussi que toute la chaîne est collée. Je veux dire, qu'il n'y a aucun espace syntaxiquement possible, si je ne regarde que ce schémaarray.
-
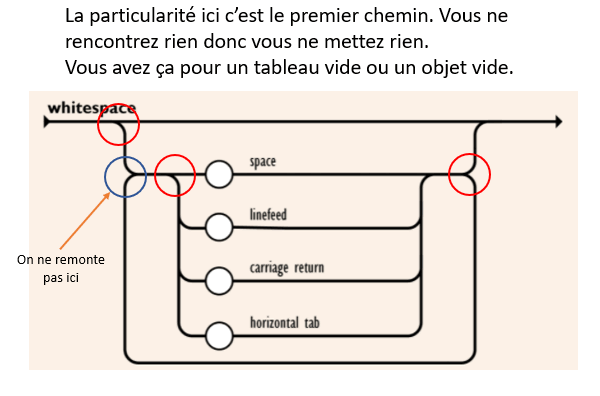
Maintenant, on va sur le schéma du
whitespace. Là, il y a une première chose à voir, c'est que l'on peut faire un chemin sans rien rencontrer. Ca veut dire que, dans ce cas-là, vous ne prenez rien. On peut prendre l'exemple d'un tableau vide. On a pris le crochet ouvrant sur le schémaarray, puis on arrive sur le schéma duwhitespaceet on ne prend rien, puis on retourne sur le schémaarrayet on prend le crochet fermant. Donc là, on a un tableau vide[].La deuxième chose à voir se trouve à l'endroit du cercle bleu. En supposant que l'on soit en train de reboucler. Donc, on remonte, puis on va légèrement sur la droite et on comprend que, pour continuer, on ne peut que se diriger vers l'embranchement qui est à droite. A cet embranchement, il y a quatre d'alternatives : le
space(espace), lelinefeed(nouvelle ligne), lecarriage return(retour chariot), l'horizontal tab(tabulation horizontale).
-
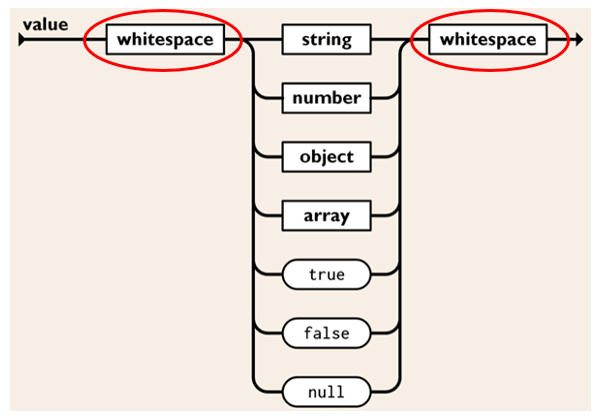
Maintenant, il faut passer au schéma
value. Je démarre, je passe lewhitespace. Donc là, je remarque que ça résout le problème que j'ai sur mon tableau. Je vois que je peux le mettre en forme avec leswhitespaceque j'ai à disposition survalue.

-
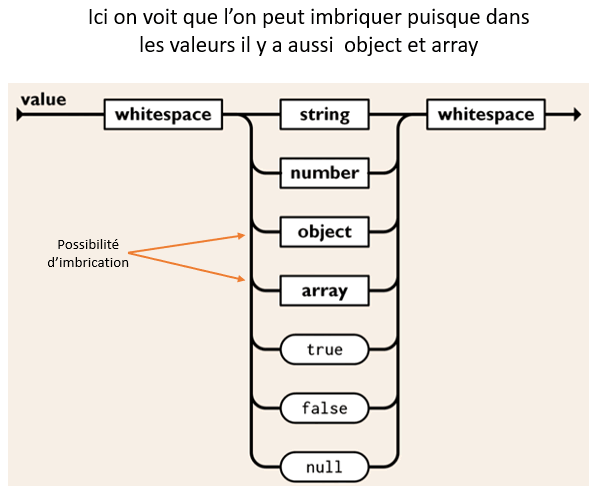
Maintenant, je reviens à
value. J'ai la possibilité de mettre unstring, unnumber, la valeurtrue, la valeurfalse, la valeurnull. Vous voyez qu'il y a aussi les valeursobjectetarray. Donc, c'est ici qu'on comprend, que l'on peut faire des tableaux d'objets, des tableaux de tableaux, des objets imbriqués. Vous voyez que l'on peut élaborer n'importe quelle structure de données.
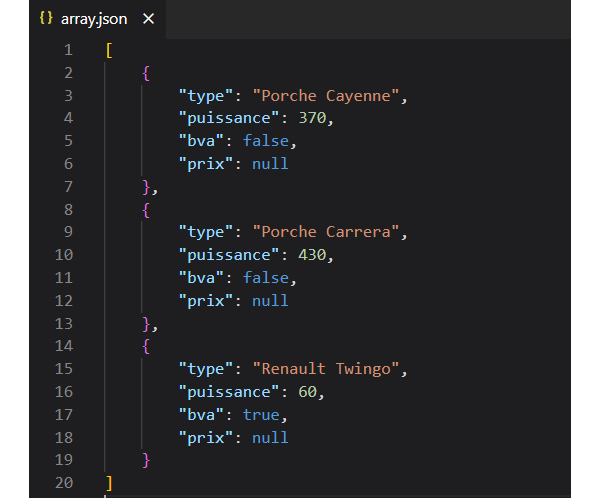
Donc, ici, on va reprendre notre objet
maVoitureet on va s'en servir pour construire un tableau d'objet. C'est une structure que l'on voit souvent. On met les crochets pour notre tableau, et on fait des copier / coller dedans. Souvent, c'est la même structure pour tous les objets, mais ce n'est pas obligatoire du tout.
Vous voyez que les schémas syntaxiques sont faciles à utiliser. Avez ça, vous couvrez tous les cas de figures. Donc inutile d'aller chercher ailleurs.









