Qu'est-ce qu'il y a dans une requête HTTP ?
#1
La requête et la réponse

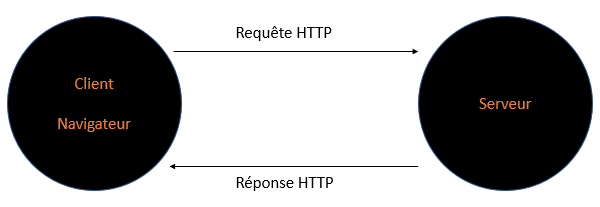
Dans le langage courant, on parle de requête HTTP. C'est un raccourci. C'est en général un client (un navigateur) qui fait une requête vers un serveur. Ce serveur doit lui répondre. Donc, quand il y a requête HTTP, il y a ensuite réponse HTTP.

#2
La première ligne, les en-têtes et le corps

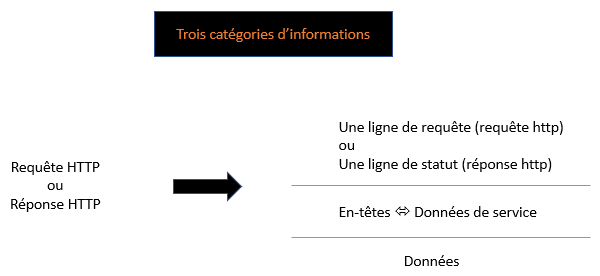
Une requête ou une réponse HTTP sont constituées d'une succession de lignes. La première ligne s'appelle la ligne de requête pour une requête HTTP et la ligne de statut pour une réponse HTTP.
Ensuite, il y a une série de lignes d'en-têtes. Les en-têtes sont des données de service. Une en-tête contient son nom puis sa valeur. Les deux informations sont séparées par deux points.
Puis, il y a le corps de la requête (ou de la réponse) qui contient les données à proprement parler.


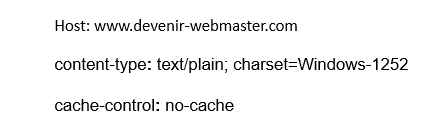
La première, Host, précise le nom du domaine vers lequel la requête se fait.
La deuxième, content-type, précise le type du contenu, ici du texte, et le jeu de caractères des données qui sont envoyées.
La troisième, cache-control, concerne la gestion de la mise en cache des données.
#3
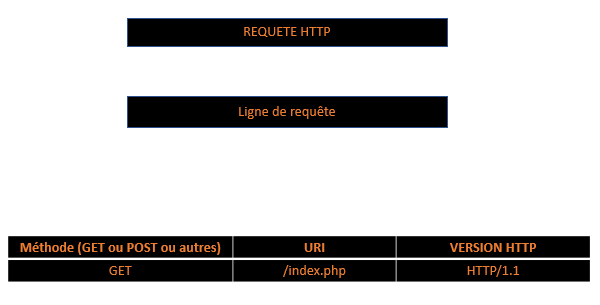
Contenu de la première ligne d'une requête HTTP

Ci-dessous, la première ligne d'une requête HTTP s'appelle la ligne de requête. Elle contient trois champs séparés par des espaces.
- Le premier, ici
GET, qualifie le type de la requête. - Le deuxième, ici
/index.php, précise l'URI. (Il faudra impérativement envoyer une en-tête host) - La troisième, ici
HTTP/1.1, précise la version du protocole HTTP.

#4
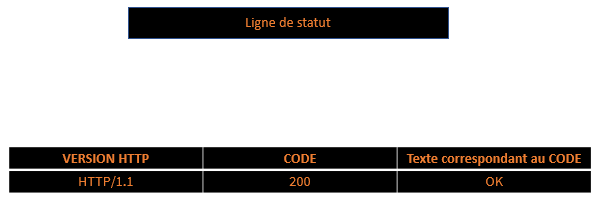
Contenu de la première ligne d'une réponse HTTP

Ci-dessous, la première ligne d'une réponse HTTP, s'appelle la ligne de statut. Elle contient trois champs séparés par des espaces.
- Le premier, ici
HTTP/1.1, spécifie la version du protocole. - Le deuxième, ici
200, est un code de retour bien connu, qui nous informe que tout s'est bien passé. - Le troisième, ici
OK, est un texte associé au code de retour.

#5
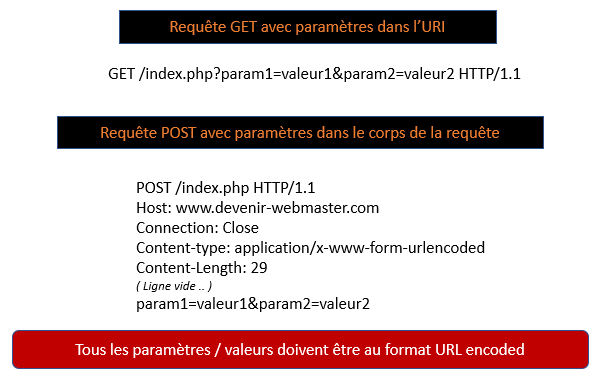
Deux possibilités pour les paramètres d'une requête

Vous pouvez avoir besoin de passer des paramètres à votre requête de manière à préciser votre demande. Pour cela, vous allez mettre dans la requête des couples paramètre / valeur. Ces couples constituent ce que l'on appelle la query string.
S'il s'agit d'une requête GET la query string est passée dans l'URI. On prend l'uri, on ajoute un point d'interrogation et la query string derrière (dans la barre d'adresse du navigateur, c'est dans l'URL).
S'il s'agit d'une requête POST, la query string est passée dans le corps de la requête.
Dans les deux cas, paramètres et valeurs doivent être au format Url Encoded. Par exemple, nom=Jérome Dupond donne nom=J%C3%A9rome%20Dupond. On encode le nom du paramètre et la valeur. Notez bien que le égal lui n'est pas encodé. Pour cela, en JavaScript, il nous faudra utiliser la fonction encodeURIComponent.