JavaScript : Les opérateurs logiques && et || séquentiels
#1
Ce qui est commun au && et au ||

Ces deux opérateurs sont des opérateurs logiques, ça veut dire qu'ils font des opérations sur des booléens. Par contre, les opérandes sont soit de vrais booléens, soit des valeurs qui ont un équivalent booléen. Ce qu'il faut savoir, c'est que dans tous les cas, c'est l'opérande qui est retourné. Ce n'est pas son équivalent booléen.
On va regarder les opérandes les plus courants et leur équivalent booléen.
Vous rencontrerez probablement l'anglicisme falsy pour désigner les valeurs qui sont équivalentes à un booléen qui vaut false. De même que vous rencontrerez truthy pour désigner celles qui sont équivalentes à un booléen qui vaut true.
| Valeurs équivalentes à false (falsy) |
|---|
| un number qui vaut 0 |
| une chaîne de caractère vide |
| undefined |
| null |
| NaN |
| Valeurs équivalentes à true (truthy) |
|---|
| number différent de 0 |
| +Infinity ou -Infinity |
| chaîne de caractères différentes de la chaîne vide |
| objet |
| fonction |
#2
Le && (ET logique séquentiel) comment ça marche ?



Pour bien comprendre comment fonctionne le && on va faire une table de vérité. La table de vérité d'un ET logique séquentiel && c'est la même table de vérité que celle d'un ET en logique. On verra plus tard pourquoi j'ai précisé séquentiel.
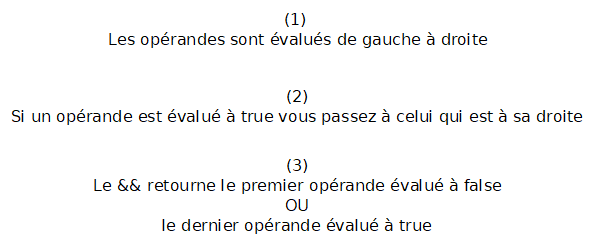
Si on considère que C1,C2 et C3 sont des variables booléennes. Pour que le résultat de C1 && C2 && C3 soit true, il faut que toutes les variables soient true. Il suffit donc qu'une seule variable soit false pour que le résultat, soit false. La conséquence, c'est que dès que le moteur JavaScript trouve une variable qui est false, le résultat est attribué immédiatement, car il n'est pas utile de continuer à évaluer les variables qui restent. Les opérandes sont donc évalués en séquence, les uns après les autres, et on s'arrête, dès que l'on connaît le résultat. C'est par rapport à cette manière de fonctionner que l'on parle de ET logique, en ajoutant le séquentiel derrière. En fait, c'est plutôt en C que l'on utilise cette terminologie, mais je ne vois pas de raison de s'interdire de l'utiliser pour le JavaScript.
| C1 | C2 | C3 | Résultat |
|---|---|---|---|
| false | false | false | false |
| false | false | true | false |
| false | true | false | false |
| false | true | true | false |
| true | false | false | false |
| true | false | true | false |
| true | true | false | false |
| true | true | true | true |
#3
Tester si un objet existe avec un && avant d'y accéder

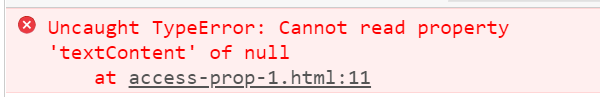
Il y a une situation qui se présente fréquemment qui est celle où on récupère un objet dans l'arbre DOM pour accéder à une de ses propriétés. Le problème vient du fait, que pour diverses raisons, il peut y avoir un échec au moment de la récupération de l'objet dans l'arbre DOM. Dans le cas où il y a échec, par exemple, d'un getElementById ce dernier retourne la valeur null. Dans ce cas, si l'on cherche à accéder à une propriété en pensant qu'on a récupéré l'objet correctement, eh bien, on va déclencher une exception typeError. Pour éviter ce type d'erreurs, on va utiliser un ET logique séquentiel.
On va faire un exemple, supposons que j'essaie d'accéder à un élément par son id, mais que cet élément, pour une raison ou pour une autre, n'existe plus.
Si je ne mets pas de protection sur le console.log je vais déclencher une exception typeError.

Si je mets une protection en utilisant un ET logique séquentiel, eh bien, je ne la déclenche pas.
Tester le code
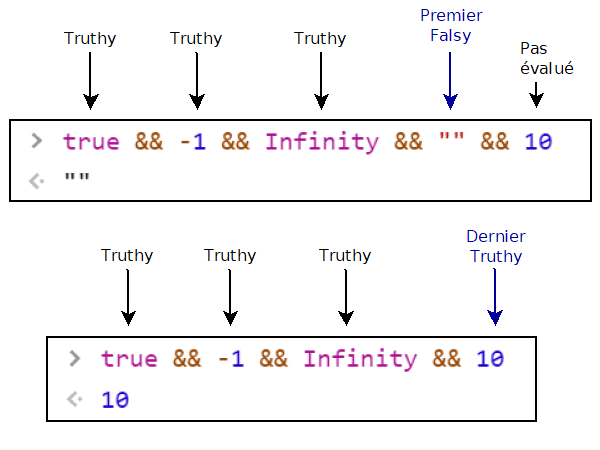
Notez bien que si la valeur de elt.textContent doit être retournée, elle le sera quelle que soit sa valeur booléenne. Si c'est une chaîne vide évaluée à false, elle sera retournée en tant que première valeur évaluée à false. S'il y a un contenu textuel évalué à true, eh bien, il sera retourné en tant que dernière valeur évaluée à true.
#4
Le || (OU logique séquentiel) comment ça marche ?



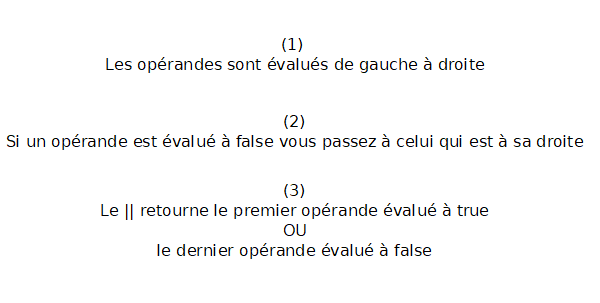
Pour bien comprendre comment fonctionne le || on va faire une table de vérité. Ici, c'est la table de vérité d'un OU en logique.
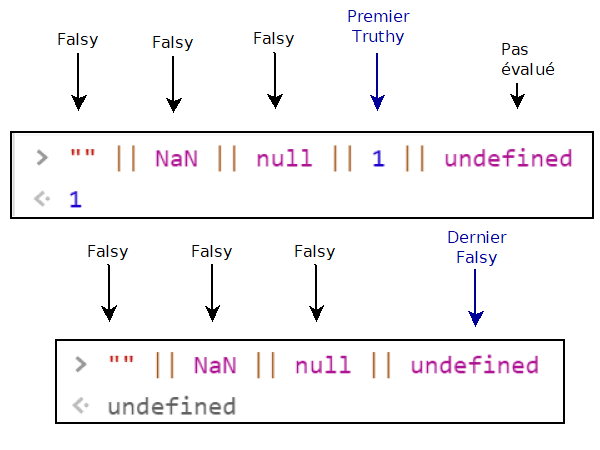
Si on considère que C1,C2 et C3 sont des variables booléennes. Pour que le résultat de C1 || C2 || C3 soit false, il faut que toutes les variables soient false. Il suffit donc qu'une variable soit true pour que le résultat soit true. La conséquence, c'est que dès que le moteur JavaScript trouve une variable qui est true le résultat est attribué immédiatement et il n'est pas utile de continuer à évaluer les variables qui restent.
| C1 | C2 | C3 | Résultat |
|---|---|---|---|
| false | false | false | false |
| false | false | true | true |
| false | true | false | true |
| false | true | true | true |
| true | false | false | true |
| true | false | true | true |
| true | true | false | true |
| true | true | true | true |
#5
Attribuer une valeur par défaut avec un ||

Supposons que vous essayez d'accéder à la propriété d'un objet pour récupérer sa valeur. L'objet existe, mais la propriété n'existe pas. Vous pouvez avoir besoin d'attribuer une valeur par défaut, et vous pouvez le faire avec un ||.
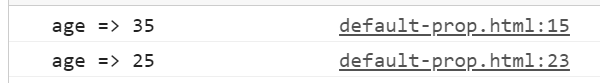
Dans l'exemple ci-dessous, je vais essayer d'accéder à la propriété age de l'objet personne. Dans cet objet, la propriété age n'existe pas. Je vais me servir d'un ||, pour attribuer une valeur par défaut, à la variable age.
Ensuite, je vais essayer d'accéder à la propriété age de l'objet etudiant. Dans ce cas, la propriété existe et c'est elle qui va être utilisée et pas la valeur par défaut.