JavaScript : Les template string
#1
Qu'est-ce que les template string ?

La version de JavaScript ES6 apporte une nouvelle catégorie de chaînes de caractères. Terminé les longues séries de concaténations où se mélangent, quelquefois dans un peu de confusion, les simples et les doubles quote (* simple et double guillemets) avec des signes plus. Place à une nouvelle race de chaînes de caractères qui va maintenant nous permettre d'intégrer des expressions et va nous simplifier l'écriture des chaînes de caractères en JavaScript.
Les template string sont délimités par le caractère backquote (* ALTGR + touche du 7). Vous rencontrerez aussi le terme back-ticks pour désigner ce même caractère.
Nous allons faire un exemple d'abord avec une simple chaîne. Ci-dessous, un template string avec le traditionnel : Bonjour tout le monde.
Tester le code
#2
Manipulons les template string

La particularité d'un template string, c'est qu'il est possible d'y insérer des informations. Les opérations d'insertion remplacent en quelque sorte les opérations de concaténation. Pour insérer une information, il faut mettre en place un placeholder. Ce placeholder va prendre la forme du signe dollar suivi d'une paire d'accolades ${}. Entre les accolades, on va mettre l'information en se servant soit d'une variable, soit d'une fonction, soit d'une expression.
Ci-dessous, nous insérons une variable ${name}.

Ci-dessous, nous insérons une fonction ${getName()}.

Ci-dessous, nous insérons une expression ${prix*qt}.

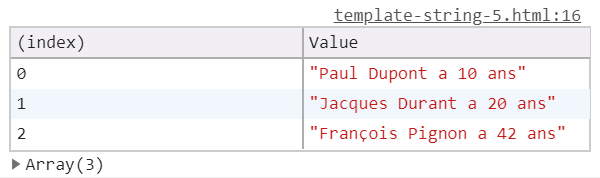
Ci-dessous, on parcourt un tableau d'objet avec la méthode map. On récupère un tableau de chaîne, avec une chaîne pour chaque objet.

#3
Gérer des chaînes de caractères sur plusieurs lignes

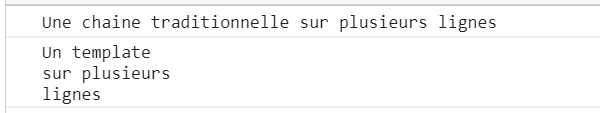
Le template string peut être multilignes. Attention, ce n'est pas la même chose qu'une chaîne de caractères traditionnelle écrite sur plusieurs lignes. Voyez l'exemple ci-dessous.
Tester le code