JavaScript : Comment convertir une Collection en un Array ?
#1
Précision sur le vocabulaire

J'appelle une collection un objet semblable à un tableau en ce sens qu'elle a une propriété length et des propriétés qui sont indexées. Toutefois, une collection n'est pas dotée des méthodes de l'objet de constructeur Array() : forEach, map, filter, reduce, slice, push, pop...etc
Le plus souvent, une collection se parcourt avec une boucle for. On trouve beaucoup de collections lorsque l'on manipule le DOM.
#2
La méthode

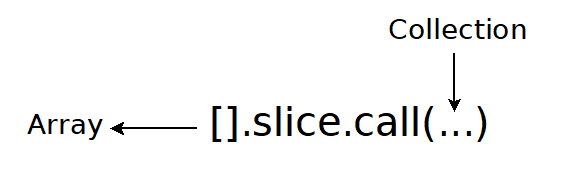
Pour convertir une collection en un objet de constructeur Array() de manière à avoir accès aux méthodes de Array(), procédez comme suit :
- Vous prenez un objet de constructeur
Array()en tapant[]. - Vous appelez la méthode
slice. - Vous appelez la méthode
call. - Vous passez une collection en argument du
call. - Vous récupérez un
Array()et ses méthodes sont maintenant à votre disposition.

Grosso modo comment ça marche ?
- Avec les doubles crochets
[], on alloue un tableau vide de constructeurArray. - Ceci nous permet d'accéder à
slice, qui est une méthode des objets de constructeurArray. - Maintenant, on passe au
call. C'est lecallqui, en affectant lethis, permet de faire travaillerslice, sur la collection passée en argument ducall. - Cependant, il n'y a pas de deuxième argument au
call, ce qui fait que la méthodesliceest appelée sans argument et dans ce cas, elle renvoie la copie du tableau sur lequel elle travaille. - Et le tableau renvoyé par tout ça, c'est un
Arraypuisque au départ, on a déclaré unArray.
Ca, c'est une sorte de formule qui a le mérite d'être ancienne et de fonctionner sur la plupart des navigateurs. Il y a d'autres méthodes plus récentes, mais au niveau de la compatibilité des navigateurs c'est moins bien couvert. Moi, je vous donne une méthode qui devrait marcher partout et qui peut vous servir surtout sur les collections de constructeur HTMLCollection. Ce sont les collections qui sont renvoyées par des getElementsByClassName, getElementsByTagName lorsque vous travaillez sur le DOM. Et c'est dans ces situations-là que se manifeste le plus souvent le besoin de convertir des Collection en Array.
#3
Un exemple

Ici, j'ai choisi un exemple avec le tableau arguments. Ce n'est pas une HTMLCollection, mais c'est aussi une situation avec laquelle ce besoin de conversion a été utilisé. Je dis, a été, car aujourd'hui avec le paramètre du reste, il est moins utilisé. Mais c'est toujours pareil, lorsque vous développez un logiciel, il y a le code que vous produisez, et bien souvent le code que vous récupérez. Et là, lorsque vous récupérez du code, surtout dans un langage comme JavaScript qui a passé son temps à évoluer, vous aurez certainement besoin de travailler sur des versions anciennes.
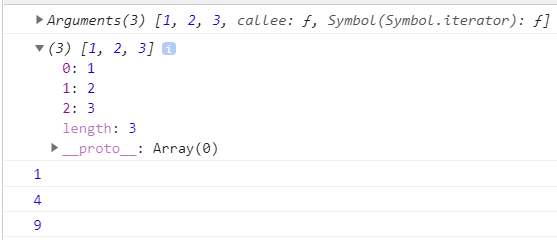
Dans cet exemple, je vais convertir la collection arguments en un tableau tab de constructeur Array().
Pour cela je vais :
- Déclarer une fonction
collectionToArray. - La fonction va prendre une liste d'arguments ici
1,2,3. Ces arguments vont constituer le tableauargumentsqui est passé de manière implicite à toute fonction. Ce tableau n'est pas unArray()mais une simple collection. - J'appelle ensuite la méthode
slicequi est une méthode deArray()et qui va retourner un tableauArray(). La méthodeslicetelle qu'elle est appelée ici retourne le même tableau que celui qu'elle prend en entrée. - Avec le
call, je passe àsliceunthisqui pointe surarguments. - Je récupère ensuite le tableau
tabet je vérifie que je peux faire unforEachdessus (* méthode de Array).