A quoi servent PHP et MYSQL ?
#1
Introduction

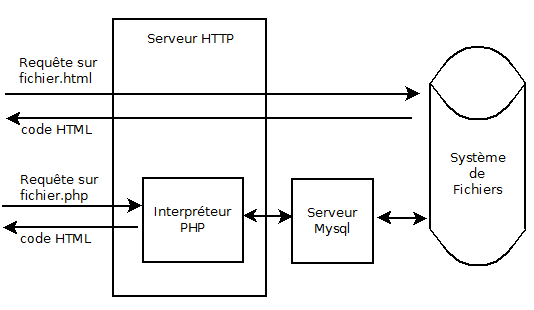
Repartons du schéma que nous avons déjà vu dans l'explication de la requête HTTP.

Je vous avais dit, qu'une requête HTTP pouvait être traitées de deux manières différentes par le serveur. En fait, la différence commence déjà au niveau de la demande. Donc il faut retenir, que la demande est différente, que le traitement est différent, mais que le contenu de la réponse se fera toujours sous la forme d'un code HTML.
#2
Pourquoi y a-t-il deux manières de demander du code HTML à un serveur ?

On va déjà préciser quelles sont ces deux manières :
- La première, c'est de lui demander un fichier avec une extension .html
- La deuxième, c'est de lui demander un fichier avec une extension .php
L'objectif, c'est de comprendre pourquoi ? En fait, ce qui se passe, c'est qu'à un moment, on est limité par le HTML et on a besoin de passer au PHP. Pour comprendre pourquoi on est limité, on va construire deux pages HTML : une page pour l'année 2016 et une page pour l'année 2015. On va constater, qu'il y a très peu de différences entre le code HTML de ces deux pages... Mais allons-y !
Nous allons fabriquer, une nouvelle page web dans laquelle on va créer un tableau, qui contient le nombre de ventes de l'opus de call of duty qui est sortie en 2016. J'édite un fichier HTML et on peut voir l'année 2016.

Ci-dessous le code HTML pour l'année 2016
Maintenant, je change d'avis et j'ai besoin de l'année 2015 donc j'édite un nouveau fichier HTML pour l'année 2015.

Ci-dessous le code HTML pour l'année 2015
Si on compare les deux codes HTML, on voit que la structure HTML entre les deux documents est la même. Bien entendu, ON NE VEUT PAS écrire une page pour chaque année. Ci-dessous on va voir comment faire pour garder une structure HTML commune pour toutes les années en utilisant PHP/MySQL.
#3
Comment le couple PHP/MySQL nous permet-il de partager la structure HTML ?

On va donc stocker les informations qui constituent le différentiel entre deux années dans une base de données (database) et on les récupérera sur demande. C'est le couple PHP/MySQL qui va nous permettre de faire ça.
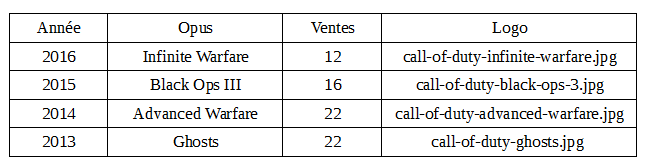
On va stocker les informations dans ce qu'on appelle une table d'une database. Schématiquement, une table d'une database ressemble au tableau ci-dessous :

On fait cette manip avec des outils spécifiques mais simples.
#4
Comment va-t-on faire pour passer des informations au serveur ?

Comment passe-t-on d'une année à l'autre ? Eh bien tout simplement en passant un argument dans la demande, c'est-à-dire en fait dans la requête HTTP.

#5
Comment va-t-on écrire le code PHP ?

Maintenant, on va modifier notre page sur le serveur. On va créer une page avec l'extension .php et on va mettre un peu de code PHP mélangé à la structure de code HTML.
Que va faire le code PHP ?
- Il va récupérer l'année qui est demandée.
- Il va s'interfacer avec MySQL pour aller sélectionner les données de l'année en question.
- Et en dernier, il va insérer ces données au bon endroit de la structure HTML.
Maintenant, nous avons un seul code PHP quelle que soit l'année. Et vous pouvez voir l'année 2016, l'année 2015, l'année 2014, l'année 2013.
Il faut noter, et c'est important, qu'à chaque fois que l'on veut changer d'année, on a besoin de reconstruire toute la page. On doit faire une nouvelle requête HTTP, à chaque fois que l'on change d'année.
On va voir dans le tutoriel suivant, qu'il est possible de mettre à jour le tableau, sans reconstruire la totalité de la page grâce au couple JavaScript et AJAX.








