Les animations
#1
Qu'est-ce qu'une animation ?

Une animation est une séquence de différentes configurations CSS d'un élément HTML qui se succèdent dans le temps.
La création de l'animation se fait en trois étapes :
- Dans la première étape, il va falloir créer l'élément HTML que l'on va animer. On va le créer dans une configuration CSS initiale. Ici, je décide d'animer un rectangle de cent pixels sur cent pixels. Je l'implante en HTML et je lui donne une configuration CSS initiale.
- Dans la deuxième étape, il faut décrire l'animation elle-même. Au minimum, il faut lui donner un nom en utilisant la propriété
animation-namepuis spécifier sa durée en utilisant la propriétéanimation-duration. Ici, je précise aussi que l'animation itérera indéfiniment en utilisantanimation-iteration-count: infinite; - Dans la troisième étape, il va falloir décrire la séquence des différentes configurations CSS. On va utiliser une règle
@keyframes, que l'on va associer au nom de l'animation. Puis, dans cette règle, on va découper le temps en tranches de 0% à 100% de la durée de l'animation. Enfin, pour chaque tranche, on va définir la configuration CSS de l'élément sur lequel porte l'animation. Ici, on fait varier la largeur du rectangle.
#2
Un exemple de fondu enchaîné entre deux images

On place deux images dans un conteneur.
Le conteneur est positionné en relative. Les deux images sont positionnées en absolute. Le conteneur est un ancêtre positionné pour ces deux images. Les deux images se superposent. La dernière dans le code HTML est par-dessus la première.
Dans l'animation, on va intervenir sur l'opacité de l'image de dessus, pour la rendre tour à tour opaque puis transparente. Evidemment, quand elle devient transparente, on voit l'image de dessous. C'est là que se produit l'effet de fondu enchaîné.
Dans cet exemple, on utilise une nouvelle propriété animation-direction. Ici, avec la valeur alternate l'animation sera rejouée en sens inverse, lorsque celle-ci se terminera dans le sens normal.


#3
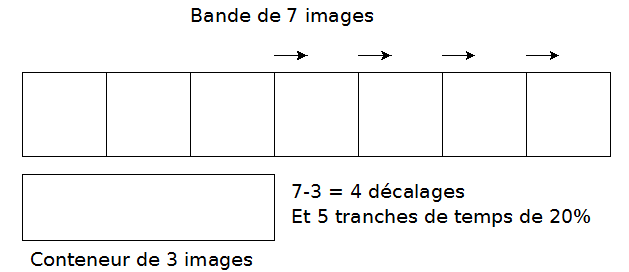
Un exemple d'une bande d'images qui défilent dans une fenêtre

Supposons que nous ayons N images (ici 7), et que l'on veuille les faire défiler dans une fenêtre de la taille de P images (ici 3)
Il faudra faire N-P décalages (ici 7-3 soit 4) et diviser l'intervalle de temps en N-P+1 (ici 7-3+1 soit 5) intervalles de temps.

Dans notre exemple, nos images sont de forme carrée et ont un côté de 204 pixels. On va les présenter dans des conteneurs de 220 pixels de côté. Elles seront centrées horizontalement et verticalement dans ces conteneurs.
La bande d'image est placée dans une liste ul avec une image dans chaque li. La bande va défiler dans le #conteneur.
La liste ul est gérée en display:table; et chaque li en display:table-cell; de façon à constituer une bande horizontale de N images.
Chaque li aura une taille de 220px par 220px.
La taille de ul sera de N fois 220px soit ici de 7 * 220px = 1540px.
La taille du #conteneur sera de P images soit ici de 3 * 220px = 660px.
On utilise ici la propriété raccourcie animation qui contient les valeurs de animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction.
Pour connaître le nombre d'étapes de l'animation on divise l'intervalle de durée de 100% par 5 ce qui fait 20%.
L'animation dure 20 secondes. Chaque étape durera 4 secondes.
La première étape de l'animation ira de 0% à 20% et il n'y aura pas de décalage.
La deuxième étape de l'animation ira de 20% à 40% et il y aura 1 décalage de 220px.
La troisième étape de l'animation .....
Vous pouvez utiliser les mots-clés from à la place du 0% et to à la place du 100%. Ce sont juste des alias qui ne changent rien au fonctionnement de l'animation.









