Les listes à puces en HTML et en CSS
#1
Comment construire une liste à puces en HTML ?

Une liste, c'est une suite de choix. Vous devez baliser chaque choix par des balises li.
Ensuite, vous devez placer cette liste de choix dans un conteneur et là, vous avez le choix entre deux types de conteneurs :
- Le conteneur
ulqui met une puce devant chaque élémentli. Dans ce cas, la liste s'appelle une liste non ordonnée. - Le conteneur
olqui met un numéro devant chaque élémentli. Dans ce cas, la liste s'appelle une liste ordonnée.
Pour choisir entre le conteneur ul ou le conteneur ol vous devez vous poser cette question : Est-ce que si je change l'ordre de la liste, alors je change le sens du contenu de la liste ?
Si le sens change, c'est une liste ordonnée, car l'ordre est important.
Dans ce cas, vous devez placer votre liste dans un élément ol. Par exemple, pour la liste ci-dessous, on ne va pas mettre au four avant d'avoir mis le beurre et la farine. Oups, c'est malin hein 😕. Donc l'ordre compte et vous devez utiliser l'élément ol comme conteneur.
Ce qui donnera :
- Mettre la farine.
- Mettre le beurre.
- Passer au four.
Si le sens ne change pas, c'est une liste non ordonnée, car on se fiche de l'ordre.
Vous devez placer votre liste dans un élément ul. Par exemple, ci-dessous, on a Pomme, Poire et Pêche sans aucune autre précision. Donc à priori, on se fiche de l'ordre et dans ce cas, vous devez utiliser l'élément ul comme conteneur.
Ce qui donnera :
- Pomme
- Poire
- Orange
#2
Qu'est-ce que ça donne au niveau CSS ?

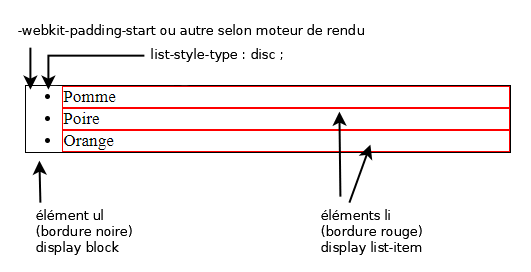
On va déjà regarder comment c'est agencé par défaut. Je mets des bordures pour voir les boîtes qui correspondent aux éléments HTML.
Tester le code
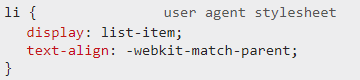
Les li sont des boîtes en display list-item. Avec cette information, quelque part, le moteur de rendu sait qu'il doit dessiner quelque chose (puce ou nombre) devant la boîte. A part ça, on a un comportement similaire à celui d'une boîte en display block.

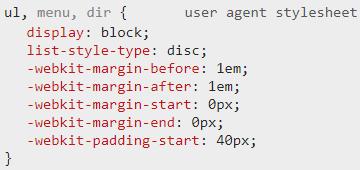
Les conteneurs ul et ol sont des boîtes en display block

Il y a des marges par défaut et aussi un padding. Une fois de plus, les valeurs ne sont pas négligeables. Sur un smartphone 40px sur un écran de 320px ça fait 1/8 ième de l'espace. On avait déjà rencontré ce "problème" dans le tutoriel sur les images en HTML5 avec les éléments figure et figcaption.
Certains choisissent de faire un reset CSS de ces marges et padding ou de mettre d'autres valeurs.
On peut aussi changer le mode d'affichage de la boîte (* On dit aussi changer le display). Il n'y aura plus de puce devant la boîte.
Si on passe les éléments li en display block.
Si on passe les li en display inline-block, ils se positionnent les uns à côté des autres. Si vous êtes étonné par ce comportement je vous renvoie au tutoriel sur Les éléments de type inline, block et inline-block.
Et maintenant, on peut décider d'être en display inline-block lorsqu'il y a de la place, et en display block lorsqu'il n'y en a pas. C'est un très bon moyen pour faire des menus responsive. Dans ce cas, on a besoin d'utiliser les media queries. Si vous ne savez pas ce que sont les media queries, je vous renvoie au tutoriel Comment faire une page web responsive ?
#3
Travailler la puce ou la numérotation

Sur une liste non ordonnée
Vous pouvez remplacer la puce par une image.
- Oeufs
- Beurre
- Farine
Le style par défaut est disc, ce qui veut dire que la valeur par défaut de list-style-type vaut disc.
- Oeufs
- Beurre
- Farine
Vous pouvez changer le style de la puce.
- Oeufs
- Beurre
- Farine
- Oeufs
- Beurre
- Farine
Sur une liste ordonnée
Par défaut, la numérotation sera décimale. Vous pouvez utiliser les attributs HTML start ou reversed.
- Oeufs
- Beurre
- Farine
Vous pouvez choisir une numérotation romaine minuscule.
- Oeufs
- Beurre
- Farine
Ou vous pouvez choisir une numérotation romaine majuscule.
- Oeufs
- Beurre
- Farine
#4
Imbrication de listes

Il est possible d'imbriquer des listes. Les li peuvent contenir une autre liste, voire d'autres éléments de type block ou inline.
- Gâteau
- Oeufs
- Beurre
- Farine
- Vinaigrette
- Huile
- Vinaigre
- Sel
- Cocktail
- Champagne
- Vodka
- Liqueur de fraises... Oh là là 😋








