Utiliser les images sur une page Web en HTML5
#1
L'élément img

Pour placer une image dans une page web, nous avons déjà vu, qu'il fallait utiliser l'élément img. Deux attributs doivent impérativement être présents :
- Le premier, c'est l'attribut
srcqui contient l'adresse de l'image. - Le deuxième, c'est l'attribut
altqui contient le texte alternatif. Il est impératif que cet attribut soit présent. Vous serez rappelé à l'ordre par le validateur HTML5 si vous ne le mettez pas.
Le texte alternatif est un texte qui doit décrire le contenu de l'image. Ci-dessous le rôle de ce texte alternatif dans différentes situations :
- Le texte alternatif est affiché par le navigateur si ce dernier ne parvient pas à charger l'image.
- Il est également utilisé par les synthétiseurs vocaux pour "renseigner les internautes" qui utilisent ce type de navigateur.
- Enfin, il est utilisé par les moteurs de recherche pour référencer les images. C'est important de ne pas négliger ce point, car c'est une source potentielle de trafic.
Nous avons également vu que l'élément img était un élément embarqué dans la page. A ce titre, il se comporte comme un élément inline, c'est-à-dire que si vous placez deux éléments img l'un après l'autre, dans un fichier HTML, les images seront côte à côte sur l'écran. Avant HTML5, cet élément était souvent placé dans un conteneur de type block, que ce soit un paragraphe, un div, les possibilités sont nombreuses.
#2
Les éléments figure et figcaption

Depuis HTML5, il est possible d'utiliser une autre structure HTML, qui a une sémantique dédiée à une image ou à plusieurs images ou plus généralement à un média. Cette structure contient deux éléments HTML. Le premier, s'appelle l'élément figure. C'est le conteneur. C'est un élément de type block. Le deuxième, c'est l'élément figcaption. C'est la légende. C'est aussi un élément de type block. Vous pouvez placer la légende avant ou après le média. Vous pouvez également décider de ne pas l'utiliser.
Ci-dessous, vous avez un exemple avec trois images qui sont placées côte à côte (* comportement d'éléments inline) et qui sont centrées dans le conteneur figure. La légende est, elle aussi, centrée et placée en dessous des images.
#3
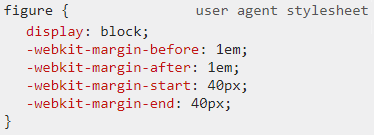
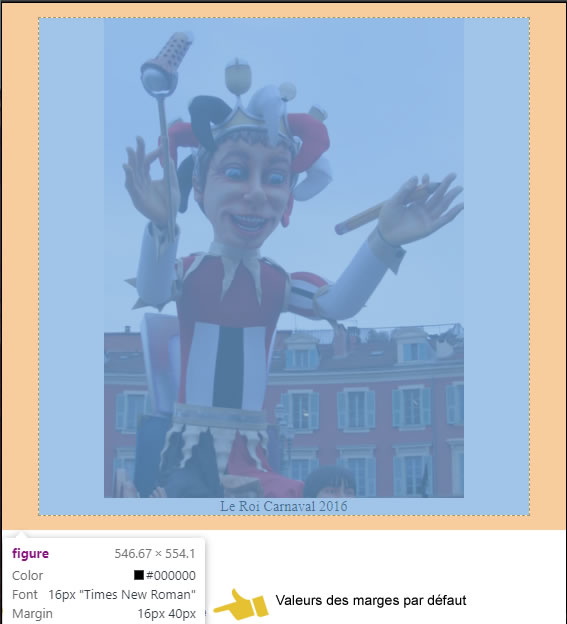
Les valeurs par défaut des marges sur l'élément figure

Remarquez bien que des règles de style sont appliquées, par défaut, par les navigateurs, ici, vous avez un exemple avec Chrome. Les valeurs par défaut des marges, sur l'élément figure, sont loin d'être négligeables. 1 em (* soit 16px sur cette machine) pour les marges haute et basse. Et 40px pour les marges gauche et droite. (* Je comprends mieux d'un coup, les gens qui commencent leur feuille de style, par un reset (* remise à zéro) des margin et des padding) 😒.


Sur un smartphone, vous avez intérêt à mettre à zéro ces marges. C'est ce que je fais dans l'exemple ci-dessous.
Je commence par écrire des règles, qui sont appliquées quelle que soit la taille de la fenêtre du navigateur. Je fais notamment un reset des marges par défaut du body. Dans la media query, je place les règles qui seront appliquées pour les petites fenêtres. Pour ces petites tailles de fenêtre ou d'écran, je fais un reset des marges par défaut de l'élément figure, et je demande la taille maximum pour l'image.
Par contre sur l'élément figcaption, il n'y a absolument aucune marge par défaut.







