Structure minimale d'une page HTML
#1
Les éléments HTML, HEAD, BODY

Votre code HTML doit être mis en place à l'intérieur d'une structure HTML minimale.
C'est nécessaire pour que ce dernier soit analysé correctement par le navigateur et pour que la page, soit visualisée correctement.
Les éléments HTML suivants doivent être mis en place.
Dans l'élément body, on placera notre code.
Dans l'élément head, on placera un certain nombre d'informations qui vont précéder l'analyse du code.
#2
Le Doctype

Un doctype, c'est-à-dire un type de document, doit être impérativement placé sur la première ligne de la page. Le doctype suivant, indique, dès le début de l'analyse du document, qu'il s'agit d'un document HTML5. Ici, j'informe le navigateur de la version du langage HTML que j'ai utilisé pour coder la page.
Vous pouvez également rencontrer d'autres doctype en particulier ceux relatifs à du code HTML4 (*ici plus précisément, il s'agit de XHTML strict).
#3
La langue du document

Un attribut doit être ajouté à la balise ouvrante HTML pour préciser la langue utilisée dans le document.
#4
Le jeu de caractères

Je passe maintenant à ce qu'il faut mettre dans l'élément head. En premier, il faut indiquer le jeu de caractères qui est utilisé pour encoder la page. Si vous voyez des é è ê qui s'affichent mal, c'est qu'il y a un problème à ce niveau.
Pas forcément au niveau de la page d'ailleurs, car c'est toute la chaîne de traitement AJAX / MYSQL.. Qui doit être, elle aussi, configurée correctement.
#5
La prise en compte de la taille de l'écran

Ensuite, je place un élément qui va permettre aux navigateurs des smartphones de contrôler la mise en page en procédant à des opérations de mise à l'échelle "automatique".
Ci-dessous, je fais le point !
#6
Partager une feuille de style ou un code javascript

Pour partager une feuille de style, je dois créer un fichier séparé avec une extension CSS. Je place ensuite mes règles CSS dans ce fichier. Ensuite, je dois dire au HTML d'importer ces règles.
C'est la même chose avec le code JavaScript, sauf qu'ici, on va utiliser un autre élément.
#7
L'élément Title

Je pourrais en rester là, mais, comme je pense qu'il n'est jamais trop tôt pour aborder le problème du référencement, je vais parler des éléments minimum pour un référencement.
L'élément title est une description du contenu de la page en 65 caractères maximum. Le mieux est de cibler trois ou quatre mots clés placés dans une phrase.
#8
La meta-description

L'élément meta description. Ici, je place une description de la page en 156 caractères maximum.
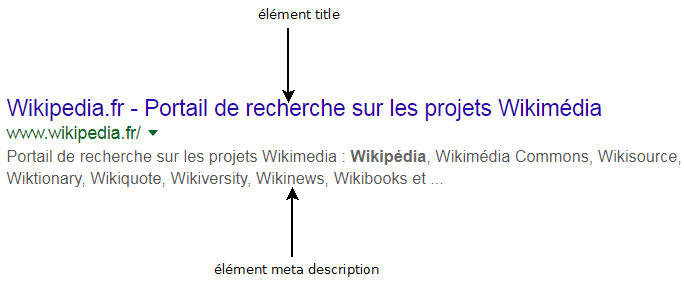
Ci-dessous, vous avez le résultat de la recherche du site de Wikipédia. Le contenu de l'élément title apparaîtra systématiquement dans le résultat de la recherche. Par contre, c'est le moteur de recherche qui décide d'utiliser, ou pas, le contenu de la balise meta description. Il lui arrive de choisir du contenu qui figure dans la page web s'il juge qu'il est plus pertinent que le contenu de la meta description par rapport à la recherche.

#9
La meta-robots

Enfin, il faut dire aux robots ce qu'ils doivent faire. Ici, je leur demande de référencer la page et de suivre les liens. Notez bien, qu'il s'agit d'une demande et qu'aucun robot n'est obligé de vous écouter. Le robot prendra sa décision en "calculant" l'intérêt de la page.
Je peux leur demander le contraire, c'est-à-dire de ne pas référencer la page et de ne pas suivre les liens. Par contre, ici, si vous demandez que la page ne soit pas référencée, hé bien, elle ne le sera pas.
Vous comprenez les combinaisons que vous pouvez faire.
#10
La structure minimale finale

Ce qui donne le code suivant pour une structure minimale prenant en charge le référencement.
Vous pouvez télécharger ici un fichier contenant une structure HTML minimale de ce type.









