
Comment créer une page web responsive
#1
Page web responsive

Lorsqu'une page s'adapte à différentes tailles d'écrans, voire de fenêtres, on dit qu'elle est adaptative. Si on utilise l'anglicisme, on dit qu'elle est responsive. C'est d'ailleurs ce dernier terme qui est le plus utilisé.
Ce sont les CSS, avec les media queries, qui apportent la solution. Une media query est une instruction placée dans la feuille de style qui va nous permettre de "détecter" la taille de la fenêtre de visualisation et d'adapter nos règles CSS en conséquence.
Ci-dessous, vous pouvez tester le code qui permet de mettre en évidence la détection du changement de taille de la fenêtre.
Tester le codeDans tous les tutos qui suivront, je vous présenterai les éléments de base du HTML qui servent à construire une page. A chaque fois, je ne manquerai pas de regarder ce qu'il faut faire au niveau de ces éléments pour avoir une page responsive.
Par exemple, si vous envisagez de mettre un lien sur une page, vous devrez vous poser ces questions : est-ce que ce lien est facile à cliquer sur un smartphone ? Faut-il augmenter la zone de clic pour améliorer le "confort de clic" ? Je vous monterai comment apporter des solutions.
Pour passer d'une présentation horizontale sur grand écran, à une présentation verticale lorsque la fenêtre diminue, les flexbox associées aux media queries, sont l'arme absolue.
Vous pouvez maîtriser complètement le responsive avec ces outils. C'est une question de savoir faire et de temps de développement.
On a aussi des outils qui permettent de voir directement ce que ça donnera sur différents dispositifs.
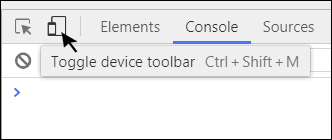
J'accède à ces outils en faisant CTRL+SHIFT+I et je clique sur ce bouton pour avoir une simulation du rendu.

Vous voyez que les outils sont là pour maîtriser les contraintes d'une page responsive.







