Le modèle de boîte en HTML et en CSS
#1
Pourquoi des boîtes ? De quelles boîtes parle-t-on ?

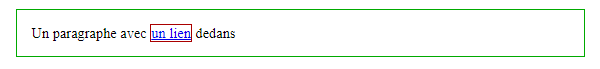
Lorsque l'on implante un élément HTML dans une page web, il occupe un espace, qui a la forme d'une boîte rectangulaire sur l'écran de visualisation. Pour illustrer cette affirmation, j'ai implanté un paragraphe avec un lien dedans. Ensuite, en CSS, j'ai demandé des bordures. Vous pouvez voir apparaître des boîtes rectangulaires.
Une remarque à propos de la taille de ces boîtes. Vous pouvez constater, ci-dessous, que la boîte qui correspond au lien a pris la taille de son contenu textuel, alors que la boîte qui correspond au paragraphe occupe toute la largeur de l'écran. Ceci vient du fait, que le lien est un élément de type inline, tandis que le paragraphe est un élément de type block.
J'ai déjà commencé à parler de cela dans le tutoriel Débuter en HTML.
Et je vous explique tout ça en détails dans le tutoriel Les éléments inline, block ou inline-block 😃.

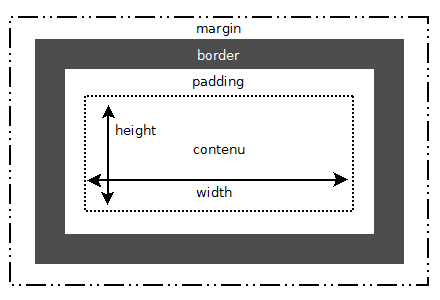
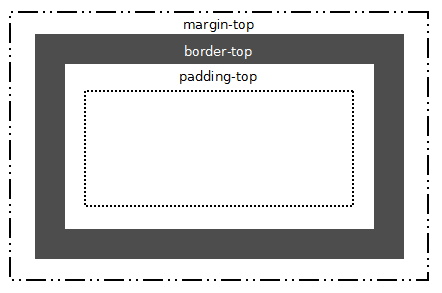
Les caractéristiques géométriques de ces boîtes sont données sur le schéma ci-dessous. Les noms padding, border, margin, width et height sont les noms des propriétés CSS associés à ces caractéristiques géométriques.

Il faut se souvenir de trois choses :
- Les dimensions
widthetheightcorrespondent aux dimensions du contenu. - Ensuite, regardez le schéma ci-dessus. On part de la bordure, le
border, à l'intérieur se trouve la marge intérieure, que l'on appelle lepadding, et à l'extérieur se trouve la marge extérieure, que l'on appelle lemargin. - Ces conventions peuvent être changées en utilisant la propriété box-sizing.
#2
Comment dimensionner le contenu d'une boîte ?

Vous pouvez contrôler les dimensions des boîtes qui correspondent à des éléments HTML de type block. Pour cela, vous devez écrire des règles CSS et connaître les noms et le fonctionnement de certaines propriétés CSS. C'est ce que nous allons voir ci-dessous, en manipulant un élément div qui est un élément de type block. Cet élément a la particularité de n'avoir aucune propriété de positionnée par défaut par la feuille de style du navigateur.
Ci-dessous, je mets une contrainte sur la largeur de la boîte, en utilisant la propriété width. Je constate que, la hauteur sera augmentée autant que nécessaire, si je rétrécis la taille de la fenêtre du navigateur.
Maintenant, je mets une contrainte sur la hauteur. Pour cela, j'utilise la propriété height et je lui donne la valeur de 100px. Si je diminue la largeur de la fenêtre, je constate que le contenu déborde.
Je peux éviter ce débordement. Je peux demander qu'une barre de scrolling soit mise en place. Pour cela, je mets la propriété overflow à la valeur scroll.
Je peux aussi demander que le contenu qui dépasse soit caché. Pour cela, je mets la propriété overflow à la valeur hidden.
J'ai aussi la possibilité de laisser faire le navigateur. Pour cela, je mets la propriété overflow à la valeur auto.
#3
Comment régler le padding, le margin ?

Avec une règle CSS, vous pouvez régler le padding, que l'on appelle aussi la marge intérieure (* intérieure par rapport à la bordure). Si je mets qu'une seule valeur, comme je l'ai fait ci-dessous padding:3rem;, cette valeur est utilisée pour les quatres côtés. A savoir, le padding du dessus qui a pour nom de propriété padding-top, le padding de droite qui a pour nom de propriété padding-right, le padding de dessous qui a pour nom de propriété le padding-bottom et le padding de gauche qui a pour nom de propriété le padding-left.
Avec une autre règle CSS, vous pouvez régler le margin que l'on appelle aussi la marge extérieure (* extérieure par rapport à la bordure). Ici aussi, j'ai fixé les quatre valeurs en même temps, soit margin-top, margin-right, margin-bottom et margin-left.
Comme unité, j'ai utilisé des rem. Vous avez une explication détaillée sur ce que sont les rem dans le tutoriel sur Les textes. Pour faire court, si la police par défaut de votre navigateur est réglée sur Taille moyenne (sur Chrome) alors 1 rem vaut 16 pixels.
#4
Comment gérer le border ?

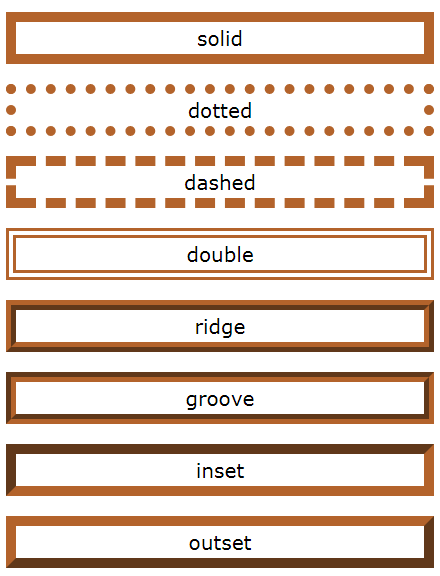
Choisir la bordure avec la propriété border-style.
Vous avez ci-dessous, l'ensemble des styles disponibles. Attention, pour certains styles, il faut une épaisseur minimum pour pouvoir visualiser l'effet de style. Par exemple, ne demandez pas un style "double" avec une épaisseur de bordure d'un seul pixel.

Choisir l'épaisseur du trait de la bordure avec la propriété border-width.
Choisir la couleur du trait de la bordure avec la propriété border-color.
Vous pouvez tout choisir en un seul coup en utilisant la notation courte.
#5
Border, margin, padding soyons plus précis

Vous pouvez travailler sur un seul côté de la bordure ou sur un seul côté d'une marge. Bien sûr, vous devrez préciser lequel.
Vous avez un exemple ci-dessous, avec le côté supérieur sur lequel je viens ajuster l'épaisseur du trait supérieur. Au niveau du nom de la propriété, je désigne d'abord le côté sur lequel je veux travailler, ici border-top. Puis, je concatène avec la propriété sur laquelle je veux agir, ici width. Ce qui me fait border-top-width.

#6
Padding et margin en notation courte avec plusieurs valeurs

Padding et margin. Avec deux valeurs, on choisit le top/bottom et le left/right.
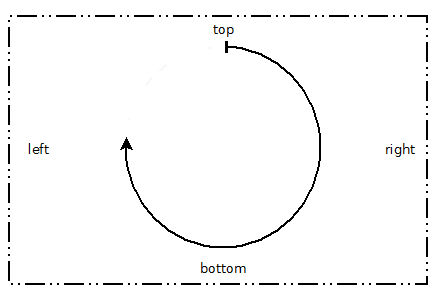
Padding et margin. Avec quatre valeurs, on choisit le top, le right, le bottom et le left. Dans le sens du schéma ci-dessous.