Comprendre la cascade et la spécificité en CSS
#1
Le principe de la cascade

Une règle CSS contient un ensemble de déclarations (une ou plusieurs). Vous trouvez des règles CSS dans ce que l'on appelle des feuilles de style. Il y a plusieurs feuilles de style :
- La feuille de style du navigateur.
- La ou les feuilles de style écrites par les développeurs pour styler leur document.
- La feuille de style utilisateur qui peut être chargée sur le système de navigation par l'utilisateur pour ses besoins spécifiques. Ca peut être le cas des utilisateurs malvoyants.
A ce stade, il me semble utile de rappeler que CSS veut dire Cascading Style Sheets, soit feuilles de style en cascade.
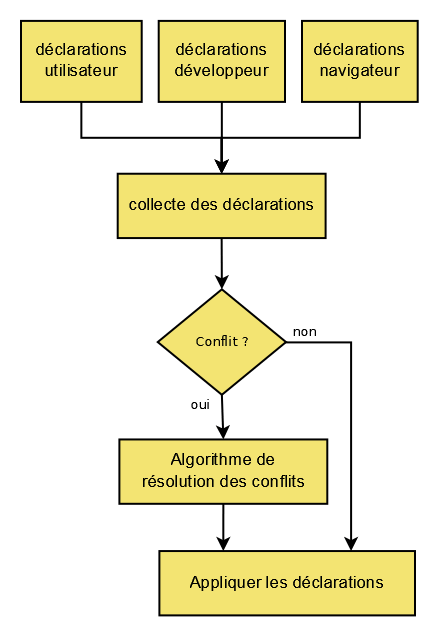
L'ensemble de ces déclarations doit être collecté. Il arrive que deux (ou plus) déclarations soient contradictoires. Par exemple, une déclaration demande que la couleur du texte soit rouge et une autre déclaration demande que la couleur du texte soit bleu. Dans ce cas, on parle de conflit. Dans ce cas, il faut prendre une décision et pour cela, il faut des critères.

#2
Qu'est-ce qu'un conflit ?

Il y a conflit, lorsque pour un élément HTML, plusieurs valeurs sont proposées pour la même propriété, par plusieurs règles CSS différentes.
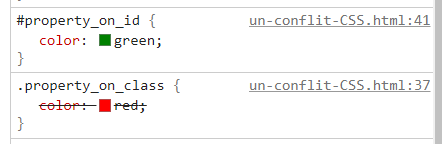
Dans l'exemple ci-dessous, la couleur rouge est demandée par la règle dont le sélecteur est une classe, alors que la couleur verte est demandée par la règle dont le sélecteur est un identificateur.
Bien entendu, le navigateur doit faire un choix. Un choix, que le programmeur puisse comprendre et anticiper. C'est le but de ce que j'appelle l'algorithme de résolution des conflits.
Vous pouvez vous servir des Outils de développement du navigateur (Chrome CTRL+SHIFT+I), pour voir le résultat de la résolution du conflit. Ce n'est pas pour autant que vous savez pourquoi et comment il a été résolu !

Dans l'exemple ci-dessus, c'est la couleur verte qui va être choisie. Ce choix va se faire par rapport au sélecteur #property_on_id qui est plus précis que le sélecteur .property_on_class. Je vous explique, dans la suite du tutoriel, ce que l'on entend par plus précis.
#3
L'algorithme de résolution des conflits

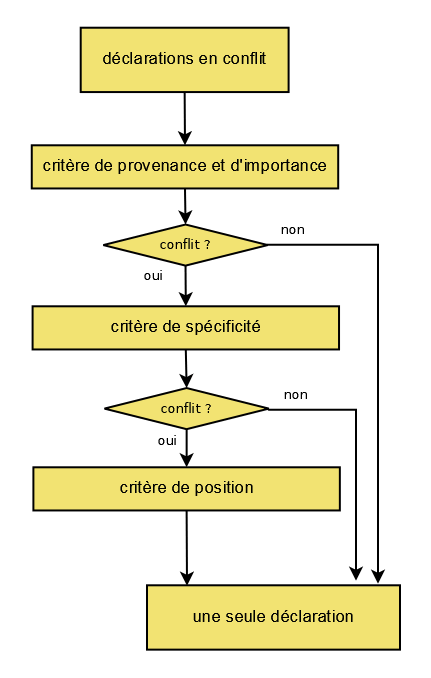
L'algorithme de résolution des conflits va prendre en entrée les déclarations qui sont en conflits. Pour résoudre le conflit, il travaille sur trois critères :
- Le premier est le critère de provenance et d'importance.
- Le deuxième est le critère de spécificité.
- Le troisième est le critère de position.
Avec ces trois critères, vous êtes sûr qu'en sortie d'algorithme, il ne reste plus qu'une seule déclaration. Il n'y a pas d'échec possible. Le conflit sera résolu.

Le critère de provenance et d'importance
La première phase de l'algorithme de résolution des conflits consiste à répartir les déclarations en catégories. Une déclaration sera rangée dans une catégorie selon sa provenance et selon son importance.
Par provenance, on entend l'endroit où la déclaration a été écrite, à savoir la feuille de style du développeur, celle de l'utilisateur ou celle du navigateur.
Précisons qu'en termes de provenance, il n'y a pas de différence entre une règle écrite par un développeur dans un fichier HTML au moyen de la balise style et une règle écrite dans un fichier séparé.
Par importance, on entend les déclarations qui sont suivies du mot clé !important.
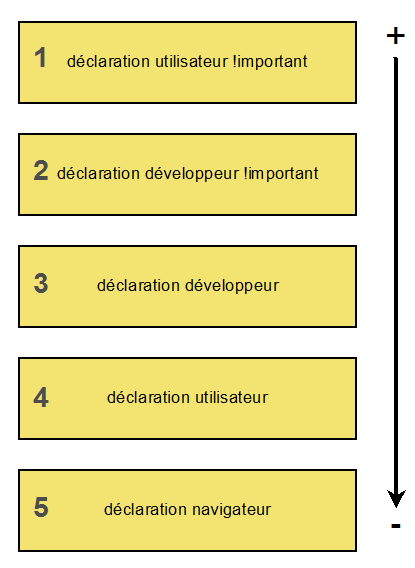
Les déclarations CSS sont réparties dans la hiérarchie de catégories suivantes :

Lorsqu'il y a conflit entre deux déclarations qui sont dans deux catégories différentes, c'est la déclaration qui se trouve dans la catégorie la plus haute qui sera choisie et appliquée.
Si les deux déclarations sont dans la même catégorie, il n'est pas possible de faire un choix. A ce moment-là, l'algorithme de résolution doit se poursuivre avec un autre critère.
Le critère de spécificité
La spécificité est la deuxième phase de l'algorithme de résolution des conflits. La spécificité est évaluée au niveau du sélecteur de la règle qui contient la déclaration.
La spécificité d'un sélecteur se calcule manuellement, mais c'est plus simple avec un calculateur.
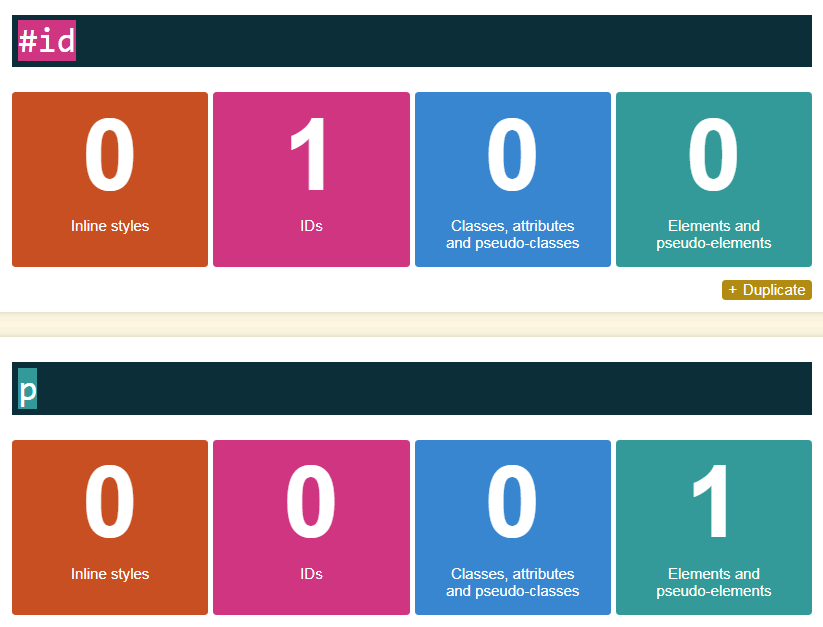
Un sélecteur a une spécificité élevée lorsqu'il est très précis, très spécifique. Dans ce cas, il sélectionne peu d'éléments dans l'arborescence du document. Par exemple, un sélecteur composé d'un identificateur #id qui sélectionne un seul élément aura une spécificité de 0100.
Un sélecteur a une spécificité faible lorsqu'il est peu précis, peu spécifique. Dans ce cas, il sélectionne beaucoup d'éléments dans l'arborescence du document. Par exemple, un sélecteur de type qui sélectionne tous les éléments d'un certain type (ci-dessous tous les paragraphes) aura une spécificité de 0001.
Ci-dessous, on compare sur le calculateur ces deux cas de figures.

En cas de conflit, c'est la déclaration accompagnée du sélecteur, avec la plus grande spécificité qui sera choisie et appliquée.
Dans notre exemple, c'est la déclaration accompagnée du sélecteur #id qui sera choisie, car il a une spécificité de 0100, alors que le sélecteur de type p a une spécificité de 0001.
Supposons maintenant, que nos deux sélecteurs aient la même spécificité. Dans ce cas, il n'est pas possible de faire un choix. A ce moment-là, l'algorithme de résolution doit se poursuivre avec un autre critère.
Le critère de position
Les règles sont écrites dans un certain ordre. C'est la règle qui est écrite en dernier, qui sera choisie. Il y en a forcément une. Donc à ce dernier stade, l'algorithme de résolution des conflits a obligatoirement une déclaration à proposer. L'algo est terminé.
#4
Précision concernant le calcul de spécificité

Si on regarde précisément les choses, la spécificité est en fait un quadruplet de 4 valeurs (x,x,x,x). Les quatre valeurs sont concaténées et assimilées à un chiffre décimal xxxx.
Donc pour comparer (1,0,0,0) avec (0,1,0,0) on compare 1000 à 0100.
Ce procédé de calcul est un peu empirique et il faut le prendre comme il est.
Ce que disent les spec CSS3 et spec CSS2-1. La spec CSS2-1 apporte des précisions concernant le calcul de la spécificité lorsque l'on utilise l'attribut style dans une balise HTML.
Ci-dessous, des valeurs de spécificité à connaître pour les sélecteurs les plus simples.
| Sélecteur | Spécificité |
|---|---|
| un sélecteur de type | (0,0,0,1) |
| un sélecteur de classe | (0,0,1,0) |
| un sélecteur de d'id | (0,1,0,0) |
| attribut style | (1,0,0,0) |
#5
Exemple 1. Résolution avec le critère de provenance et d'importance

Dans l'exemple ci-dessus, la première règle qui demande le rouge est notée !important et appartient à la catégorie 2 alors que la deuxième règle qui demande le vert appartient à la catégorie 3. C'est la catégorie 2 qui est choisie et le texte sera en rouge.
Ici le critère de provenance et d'importance suffit pour faire un choix.
Tester le code
#6
Exemple 2. Résolution avec le critère de spécificité

Dans l'exemple ci-dessus, les deux règles appartiennent à la catégorie 3. Le critère de provenance et d'importance ne suffit pas pour faire un choix. Il faut passer au critère de spécificité. Le sélecteur de la première règle qui demande du rouge est un sélecteur de classe avec une spécificité de 0010, alors que le sélecteur de la deuxième règle qui demande du vert est un sélecteur d'identificateur avec une spécificité de 0100. Le texte sera donc en vert.
Ici, le critère de spécificité a permis de faire un choix.
Tester le code
#7
Exemple 3. Résolution avec le critère de position

Dans l'exemple ci-dessus, les deux règles appartiennent à la catégorie 3. Le critère de provenance et d'importance ne suffit pas pour faire un choix. Les deux sélecteurs sont des sélecteurs de classe avec la même spécificité. Le critère de spécificité ne suffit pas à son tour pour faire un choix. Il faut passer au critère de position. La dernière règle, dans l'ordre d'écriture des règles CSS, demande un texte en vert. C'est celle-ci qui sera choisie. Le texte sera donc en vert.
Ici le critère de position a permis de faire un choix.
Noter bien au passage, que l'ordre dans lequel est donnée la liste des classes au niveau de l'attribut class n'a aucune importance.
Tester le code








