Débuter en HTML. Coder votre première page en HTML
#1
Présentation de ce que l'on veut faire

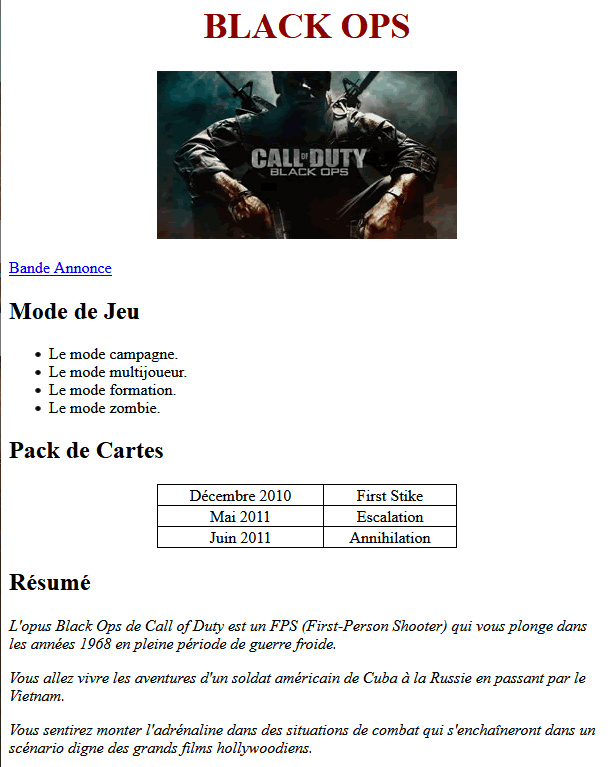
On va apprendre à coder en HTML et CSS sur un exemple. Je reprends l'exemple de la fiche du jeu vue dans l'INTRODUCTION.
Ci-dessous, vous avez une saisie d'écran de cette fiche, réalisée avec le logiciel de traitement de texte Word. Dans ce tuto, on va faire la partie HTML d'une page web équivalente. La partie CSS sera faite dans le tuto suivant.

#2
Créer le titre de la page

Je vais mettre un titre à la page web. Je vais lui donner le titre CALL OF DUTY. Il s'agit du titre qui apparaîtra au niveau du nom de l'onglet, dans le navigateur. Ce titre n'apparaît pas sur la maquette que vous avez vue plus haut, maquette réalisée avec word. C'était en fait le nom du fichier.
- Tout d'abord, téléchargez une structure HTML minimale, pour pouvoir démarrer directement le codage.
- Maintenant, vous prenez en édition le fichier
fiche-jeu.html. Dans votre éditeur, vous devez voir le code ci-dessous. C'est une structure minimale nécessaire à la création de toute page web en HTML. Je détaillerai tout ceci par la suite, dans un tutoriel dédié, à tout ce que l'on doit mettre dans une structure HTML minimale. Ci-dessous, je vous donne juste quelques infos. -
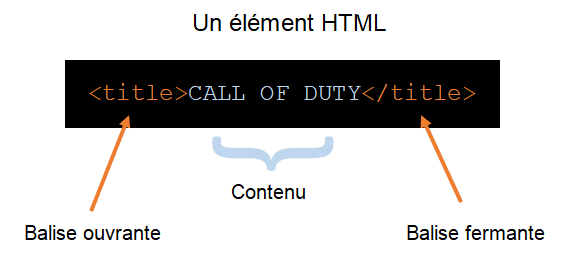
Maintenant, je vais donc donner un titre à cette page. Un titre, qui apparaîtra au niveau du nom de l'onglet, qui contiendra la page dans le navigateur. Pour cela, il va falloir que j'insère un élément HTML dans la page. C'est le moment de préciser, ce que l'on entend par élément HTML. Un élément HTML est un contenu balisé par une balise ouvrante et une balise fermante.
Un élément HTML porte un nom. C'est le texte qui est dans les balises. Ci-dessous, il s'agit de l'élément
title. Un élément HTML a un contenu. Ci-dessous, c'est le texteCALL OF DUTYqui est entre les balises.
J'insère cet élément entre les balises
head. Plus précisément avant la balise fermante.
#3
Créer un titre avec HTML

Maintenant, je vais créer un titre dans ma page. Ce titre-là va être visible. Je vais le placer entre les balises de l'élément body. Pour cela, je vais utiliser un élément HTML, qu'on appelle un titre de niveau 1.
Vous pouvez voir ce que ça donne en cliquant sur le lien ci-dessous.
Tester le code
#4
Créer un lien avec HTML

Maintenant, je vais coder un lien. Dans ce cas, il y a une information à préciser, c'est la page vers laquelle le visiteur ira, lorsque qu'il cliquera sur le lien. Ici, je choisis le site de Call of Duty. J'ai donc besoin de savoir et de noter l'adresse à laquelle il se trouve. Une petite recherche dans un moteur de recherche et je copie l'adresse de ce site dans la barre d'adresse du navigateur, soit www.callofduty.com.
Au niveau HTML, je vais devoir utiliser un élément pour implanter ce lien. Je vais devoir utiliser l'élément a. Oui a tout court ! 😜. Et je vais devoir placer l'adresse de ce fameux site de Call of Duty dans ce que l'on appelle un attribut.
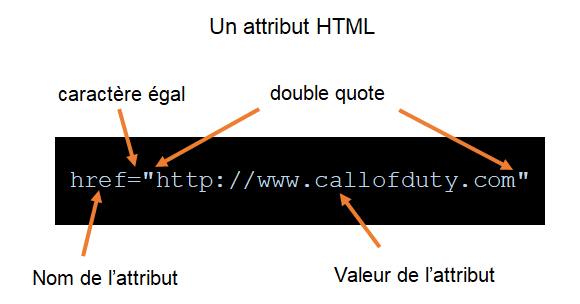
C'est donc le moment de vous expliquer ce qu'est un attribut. Un attribut fait partie d'un élément HTML. Il lui est ajouté pour apporter une information. Il prend la forme d'un couple ou figure le nom de l'attribut suivi de sa valeur.
Vous avez ci-dessous l'attribut de nom href qu'on appelle entre nous quand on en parle l'attribut href tout simplement. Il prend la valeur http://www.callofduty.com qui est donc l'adresse de la page web où l'internaute va aller lorsqu'il va cliquer sur le lien. Il a fallu ajouter http:// qui est le nom du protocole qui permet de naviguer de lien en lien.
Il a fallu placer cette valeur entre deux caractères particuliers que l'on appelle des doubles quote " (* caractère en dessous du chiffre 3).

Cet attribut se place dans la balise ouvrante de l'élément HTML. Vous pouvez le voir dans le code ci-dessous.
Tester le codeIl faut préciser également, que vous pouvez ajouter autant d'attributs que vous en avez le besoin. Si par exemple, vous voulez faire en sorte que le visiteur ouvre la page dans un nouvel onglet, vous ajoutez l'attribut target et vous lui donnez la valeur _blank. Je l'ai fait ci-dessous.
#5
Insérer une image avec HTML

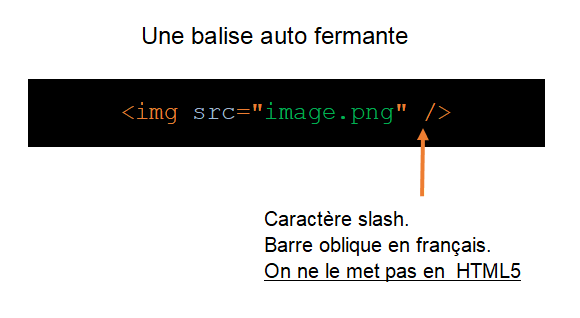
Pour insérer une image, il faut insérer un élément HTML img. Cet élément est structuré d'une manière particulière. Il s'écrit avec une seule balise que l'on appelle une balise auto fermante ou une balise orpheline.
Vous pouvez rencontrer deux types de syntaxe qui sont très proches. La première, (qui vient du XHTML et du XML), utilise une balise auto fermante avec une barre oblique / (un slash en anglais) devant le chevron > fermant, soit >. La deuxième syntaxe est la syntaxe HTML5. On ne met pas le slash. Utilisez la syntaxe HTML5.
Le nom du fichier image est placé dans l'attribut src.

Toutefois, les deux syntaxes sont validées par le validateur HTML5. Hé oui, vous pouvez faire valider votre code HTML par un validateur. C'est une bonne pratique. Si vous débutez, ne soyez pas perturbé, par ce petit détail de "barre oblique" notamment, si vous lisez du code écrit par des gens qui, comme moi, traînent de vieilles habitudes d'XHTML 😕.
Maintenant, j'insère mon image en utilisant la syntaxe HTML5. Vous avez le code ci-dessous.
Si vous testez le code, vous constatez que l'image est derrière le lien et aussi qu'elle est sur la même ligne.
Tester le codeCe que je veux vous faire remarquer, au moins une fois, c'est que les éléments HTML apparaissent sur la page web, dans le même ordre que celui du fichier HTML. Vous ajoutez un élément en bas du fichier, et il apparaît en bas de la page ou à la fin de la dernière ligne. C'est un comportement que l'on peut changer avec du CSS. Mais ne compliquons pas les choses à ce stade.
Si dans le fichier HTML, je fais passer le code du lien derrière celui de l'image, sur l'écran le lien passe derrière l'image. Mais il reste sur la même ligne. Il n'y a pas de retour à la ligne entre les deux éléments. Ceci vient du fait que tous les éléments HTML ne se comportent pas à ce niveau de la même manière.
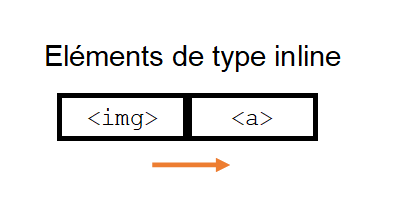
En fait, les deux éléments lien et image appartiennent à un groupe d'éléments que l'on appelle les éléments de type inline. Ce sont des éléments qui se placent les uns à la suite des autres sur une même ligne tant qu'il y a de la place sur cette ligne.

On peut noter, qu'entre l'élément h1 et le lien, il y a un retour à la ligne sans que l'on ait rien fait de particulier. Pour obtenir un retour à la ligne, je vais placer mon lien et mon image dans un élément paragraphe. On dit, que l'on encapsule un élément dans un autre.
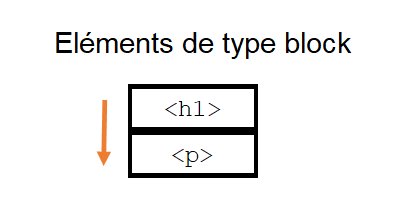
Je vais obtenir ainsi un retour à la ligne. Ceci vient du fait, que l'élément paragraphe appartient à un deuxième groupe d'éléments, que l'on appelle les éléments de type block. L'élément h1 appartient lui aussi à ce groupe. Les éléments de type block se placent les uns à la suite des autres. Ils 'ouvrent' une nouvelle ligne ET occupent toute cette ligne.

En général, les éléments de type block contiennent des éléments de type inline.
#6
Créer un titre de niveau 2 avec HTML

Je crée un titre "moins important" que le titre de la fiche (* moins important par rapport au contenu du document). Pour cela, j'utilise toujours un élément h, mais de niveau 2. Donc, je mets h2.
#7
Créer une liste à puces avec HTML

Je vais mettre en place une structure HTML de type liste à puces. Je place un élément de type ul puis, je vais mettre à l'intérieur des éléments li. Je vais utiliser un élément li pour chaque puce de la liste.
#8
Créer un tableau avec HTML

Maintenant, je m'occupe du tableau. Je place un élément de type table, puis je crée une ligne avec un élément de type tr, pour 'table row'. Puis, dans la ligne, je place autant d'éléments de type td, pour 'table data', qu'il y a de cellules à créer dans la ligne.
Je termine ma fiche en ajoutant un résumé avec trois paragraphes. J'arrange un petit peu le tableau pour une présentation du code plus condensée.
Si je regarde le rendu visuel du code HTML de ma fiche dans un navigateur, je me rends compte qu'il y a déjà une mise en forme de proposée. Par exemple, le titre h1 est présenté plus gros que le titre h2. Ils sont tous les deux en gras. Les puces ont déjà une marge de retrait. Le lien a une couleur bleue et si vous le cliquez sa couleur change. On peut en déduire, que le navigateur possède déjà quelques styles par défaut.
En fait, j'ai ici un rendu visuel proposé par la feuille de style par défaut du navigateur. Il va falloir que je code ma propre feuille de style CSS pour terminer ma fiche et la styler à mon goût.










