Débuter en CSS. Coder votre première page en CSS
#1
Présentation de ce que l'on veut faire

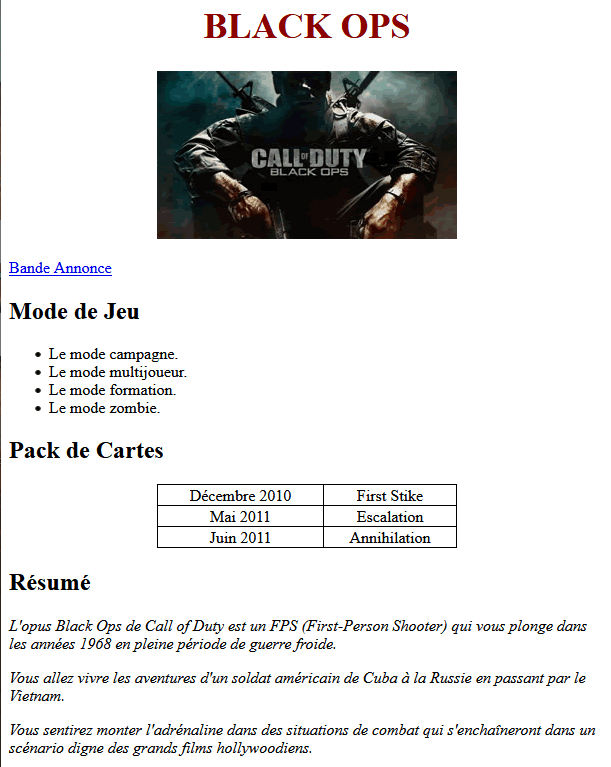
Ci-dessous, vous avez une saisie d'écran d'une fiche de jeu réalisée avec le logiciel de traitement de texte Word. Dans ce tuto, on va faire la partie CSS d'une page web équivalente. La partie HTML a été faite dans le tuto précédent. Vous pouvez voir cette partie HTML de manière à évaluer le travail que nous allons faire en CSS pour obtenir la fiche ci-dessous qui est terminée. Vous pouvez démarrer directement à coder le CSS en téléchargeant la partie HTML.

#2
Créer une feuille de style CSS et l'importer dans le HTML

- Décompressez l'archive fiche-jeu.zip et placez-vous dans le répertoire
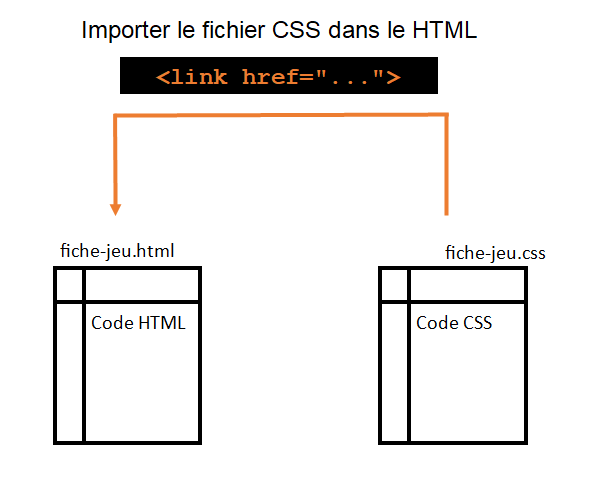
fiche-jeuqui contient le code HTML et créez un fichierfiche-jeu.css. - Il faut ensuite lier ce fichier CSS au code HTML auquel il s'applique. Pour cela, il faut intervenir sur le code HTML. Il faut ajouter l'élément
linkjuste avant la balise fermantehead. Voir ci-dessous le code HTML.
#3
Une première règle CSS pour styler le titre avec CSS

- Ce que l'on veut faire c'est donner du style à notre HTML. Qu'est-ce que ça veut dire ? Ca veut dire que l'on va intervenir pour manipuler le rendu visuel de ce HTML. Attention, on ne touche pas (ou très peu) à ce code HTML. On intervient dessus au moyen du CSS. On intervient sur son apparence, sur son aspect visuel et sur sa présentation.
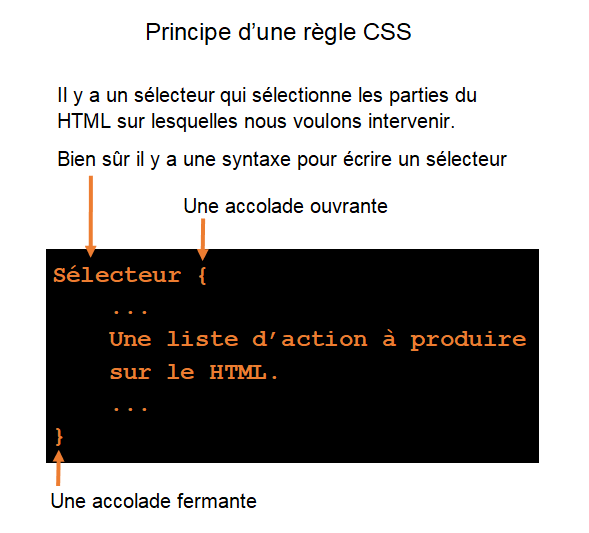
- Pour faire cela, on va écrire ce que l'on appelle des règles CSS. Ces règles, on va bien sûr les placer dans le fichier CSS. Ci-dessous, vous avez le principe d'une règle CSS.

-
On va écrire une première règle pour modifier la couleur de notre titre
h1. Vous la voyez ci-dessous. Le sélecteur sélectionne l'élémenth1. Et l'action à produire c'est de changer la couleur de la police de caractères de cet élémenth1.J'ouvre le fichier
Tester le codefiche-jeu.csset j'insère cette règle. Je teste et je constate que mon titre a pris la couleur rouge foncé. Le#800est un code pour cette couleur. -
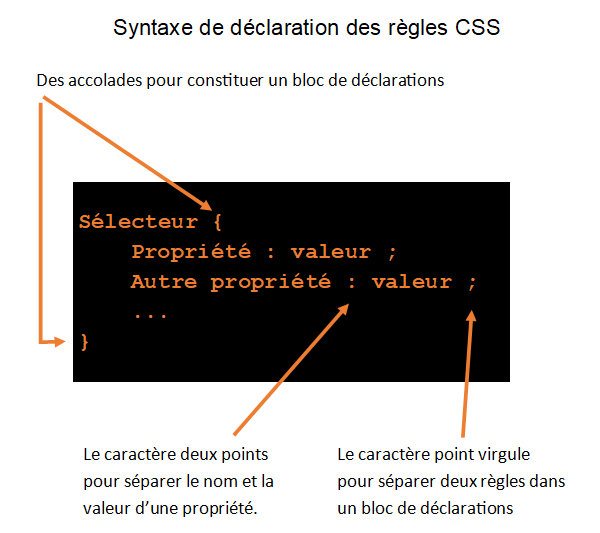
On va maintenant regarder précisément la syntaxe des règles CSS.
Une déclaration CSS est constituée d'un couple dans lequel figure le nom d'une propriété et sa valeur. Dans la déclaration que nous avons faite au-dessus, le nom de la propriété était
coloret sa valeur était#800. Ces deux informations sont séparées par le caractère deux points.Une règle CSS est constituée d'un sélecteur suivi d'une paire d'accolades. Dans l'exemple de dessus, le sélecteur avait la valeur
h1et bien sûr, il sélectionnait le titreh1.Une ou plusieurs déclarations sont placées entre les accolades. S'il y en a plusieurs, alors deux déclarations qui se suivent sont séparées par un point virgule. Le tout constitue un bloc de déclarations. Lorsqu'il n'y a qu'une seule déclaration, vous pouvez mettre ou ne pas mettre le point virgule.

- Je vais continuer à styler le titre en ajoutant deux autres déclarations. Ci-dessous, on voit bien apparaître le bloc de déclarations. La première déclaration que j'ajoute,
text-align:center;va me permettre de centrer mon titre. La deuxième déclaration que j'ajoute,font-size:36px;va me permettre d'ajuster la taille de la police de caractères à une valeur de 36 pixels. Tester le code
#4
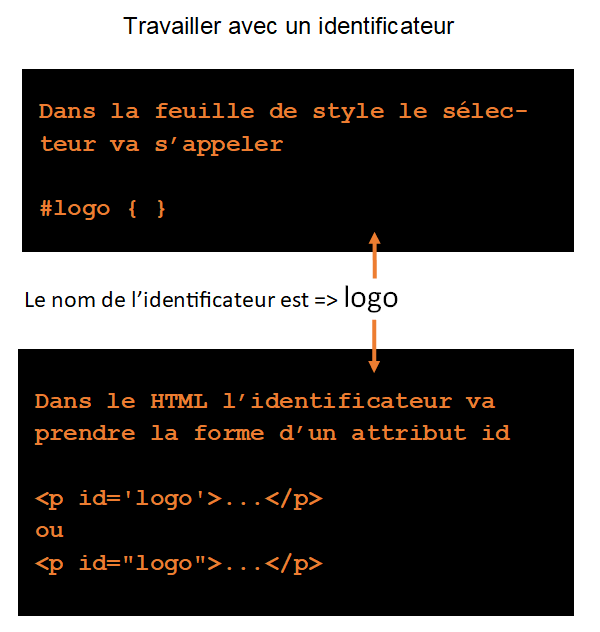
Styler l'image avec CSS. Travailler avec un identificateur.

- Maintenant, je veux centrer l'image dans son paragraphe. Regardez le code HTML ci-dessous. Il y a deux paragraphes. Si j'utilise
pcomme sélecteur, je vais sélectionner les deux paragraphes. En fait, c'est comme ça que ça marche, si je donne le nom d'un élément dans un sélecteur, hé bien, je les sélectionne tous, et je vais tous les modifier si j'applique des règles CSS. - Ce n'est pas ce que je veux faire. Je veux sélectionner, juste le paragraphe qui contient l'image. Dans ce cas, j'ai la possibilité de repérer ce paragraphe et lui seul, à l'aide d'un identificateur. Cet identificateur, je vais l'ajouter dans le code HTML, et je vais m'en servir dans une règle CSS. Donc, je vais être obligé de modifier mon code HTML (* il y a une autre solution, mais ce n'est pas le moment de vous la montrer). Je vais placer cet identificateur que j'appelle
logodans la balise ouvrante du paragraphe qui contient mon image comme ceci<p id='logo'>. Précisément, dans la balise ouvrantep, je place un attribut de nomidauquel j'affecte la valeur'logo'. Cet identificateur va servir de repère.
- Maintenant, dans mon CSS ci-dessous, je vais sélectionner ce paragraphe et lui seul en utilisant son
id. Pour cela, j'utilise comme sélecteur#logo. Je fabrique ce sélecteur en mettant un#devant le nom de l'id, ce qui fait#logo. Il me reste à ajouter la déclaration qui permet de centrer l'image dans le paragraphe, soittext-align:center;. Au passage, notez bien les aller-retour que l'on est amené à faire entre le code HTML et le code CSS.Attention, l'identificateur est utilisé pour repérer le paragraphe et à ce titre, il doit être unique dans le document. On ne pourrait pas repérer deux éléments différents avec le même nom d'identificateur. Il y aurait inévitablement une ambiguïté.
Tester le code
#5
Styler le tableau avec CSS

Je vais mettre des bordures noires autour de ce tableau. Je vais le centrer au milieu de la page. Puis, je vais
centrer le contenu des cellules. Ce n'est pas la même méthode pour centrer une image dans un paragraphe, comme on l'a fait tout à l'heure, que pour centrer un tableau dans la page, comme on va le faire maintenant. Ceci vient du fait que img est un élément de type inline et table est un élément de type block. On verra les méthodes de centrage dans une vidéo dédiée au centrage en CSS.
#6
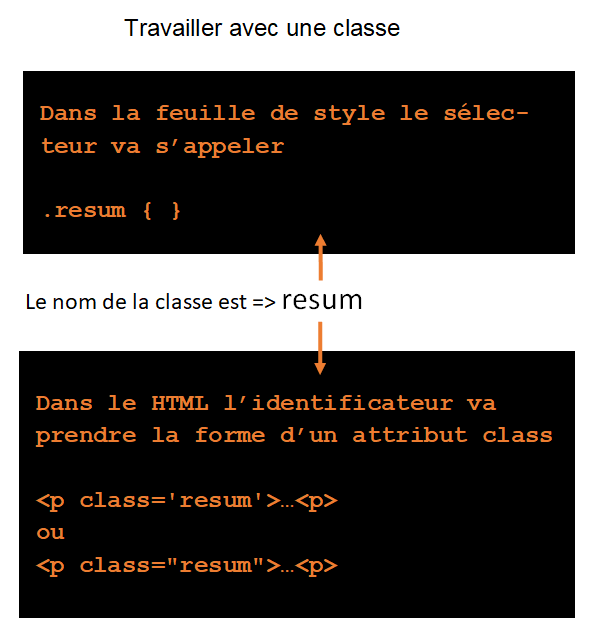
Utilisation d'une classe en CSS

Maintenant, nous allons nous occuper des trois paragraphes qui sont en dessous du titre h2 qui s'appelle Résumé et auxquels je veux donner les mêmes caractéristiques de rendu. Je veux vous montrer ici, quel est l'intérêt d'utiliser ce que l'on appelle une classe CSS, pour appliquer ces mêmes caractéristiques à chaque paragraphe.
La classe resum va regrouper des propriétés CSS qui vont pouvoir être appliquées à chaque paragraphe. Il peut y avoir autant de paragraphe que l'on veut. Il n'y a pas de limite. Il n'est d'ailleurs pas nécessaire que ce soit tous des paragraphes. Cela pourrait très bien être des éléments HTML différents, par exemple un h2 et un p.
- Pour indiquer au paragraphe qu'il va avoir le rendu de la classe
resum, j'écris<p class='resum'>ou<p class="resum">. Les deux sont corrects. Je vous mets ci-dessous la partie du code HTML que j'ai modifié. Celle qui est après le tableau. -
Dans cette classe, je vais mettre deux déclarations. Je vais choisir un style italique, en écrivant cette déclaration
font-style:italic;. Je vais choisir une taille de police de 18 pixels, en écrivantfont-size:18px;. Pour déclarer ma classe, dans la feuille de style, je dois mettre un point devant son nom.resum. C'est ce point qui indique que c'est une classe.

Si je change une caractéristique dans la classe, elle est appliquée à tous les paragraphes de la classe resum de cette page, et éventuellement à tous les paragraphes des pages qui pourraient partager cette feuille de style. On peut imaginer, que je fasse d'autres fiches concernant d'autres jeux vidéo, et que pour cela, je partage la même feuille de style. On voit tout l'intérêt de ce regroupement dans une seule et même classe.
#7
Bilan en ce qui concerne la sélection CSS

On a vu trois façons de sélectionner des éléments HTML en utilisant trois syntaxes de sélecteurs différents :
- La sélection d'un seul élément choisi au moyen d'un seul identificateur.
- La sélection de plusieurs éléments choisis au moyen d'une classe.
- La sélection dans tout le fichier HTML, de tous les éléments identiques, par exemple tous les paragraphes.
C'est déjà un bon début vers la maîtrise de la sélection qui est une des premières compétences à acquérir en HTML / CSS 😎. Vous avez un tutoriel très détaillé sur les sélecteurs CSS sur ce site.










