Comprendre l'héritage en HTML et en CSS
#1
L'héritage qu'est ce que c'est ?

Supposons que l'on applique une déclaration à un élément qui a des descendants. Si la déclaration contient une propriété qui s'hérite par défaut, alors la déclaration va s'appliquer à tous les descendants. Il y a donc transmission, et c'est ce que l'on appelle l'héritage.
Dans ce tutoriel, j'appellerai un div d'identificateur fils le div#fils.
- Dans l'exemple ci-dessous, la première chose à remarquer, c'est que le
div#filsva hériter de son ancêtre, lediv#ancetre, de la valeur de la propriétécolor. - La deuxième chose à remarquer, c'est qu'il ne va pas hériter de la valeur de la propriété
padding.
Pourquoi ? Parce que selon leur nature, il y a des valeurs de propriétés qui se transmettent par héritage, c'est le cas de color, et d'autres qui ne se transmettent pas, c'est le cas du padding. C'est un comportement par défaut.
Vous avez dans la Spécification CSS2.2, une liste des propriétés, et vous pouvez voir pour chacune d'entre elle si c'est une propriété qui s'hérite par défaut ou pas. Vous le voyez dans la colonne inherited ?, soit la colonne de rang 5.
Faites une recherche dans cette spécification, avec CTRL+F sur color et sur padding, et regardez dans la colonne 5 du tableau de propriétés. Vous pouvez voir que color s'hérite par défaut, alors que padding ne s'hérite pas par défaut.
- Il faut remarquer aussi, que sur le
div#petit-fils, il y a une déclarationcolor:orange;qui va venir en conflit avec lecolor:red;qui est hérité. Et là, il faut bien comprendre que c'est toujours la valeur spécifiée directement sur l'élément qui sera choisie. Ici en l'occurrence orange. Et ce, quelle que soit la provenance de la déclaration. Je vais détailler ce point dans le chapitre suivant du tuto. - La dernière chose à remarquer, c'est que même si la valeur change, la propagation de l'héritage se poursuit. La valeur de
colorva continuer à se propager, mais cette fois-ci avec la valeur orange qui va être transmise àdiv#arriere-petit-fils.
#2
L'héritage génère des conflits

Dans l'exemple suivant, je déclare deux propriétés qui par défaut s'héritent color et font-size. Les valeurs de ces deux propriétés vont donc être transmises aux descendants. Ici, il n'y a qu'un descendant, c'est l'élément h1 qui est enfant du body.
Deux situations vont se présenter :
- La première concerne la propriété
color. Surh1, il n'y a pas de déclaration concernant la propriétécolor. Donch1va hériter de la valeurredpour cette propriétécolor. - La deuxième concerne la propriété
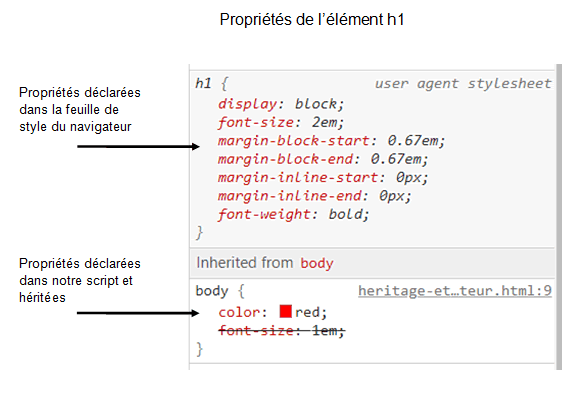
font-size. Surh1, nous avons deux déclarations en conflit. La première vient de notre script. C'est la déclarationfont-size:1em;qui est faite sur lebodyet qui est transmise par héritage à l'élémenth1. La deuxième vient de la feuille de style du navigateur, dans laquelle il y a une déclarationfont-size:2em;. C'est la valeur déclarée qui va écraser la valeur héritée. C'est ce que signifie le fait que lefont-size:1em;soit barré dans la figure ci-dessous.

#3
Comment forcer l'héritage

On va reprendre l'exemple précédent où l'on a vu que le padding ne s'héritait pas par défaut. On peut forcer cet héritage en spécifiant la valeur inherit à la propriété padding du div#fils.
#4
Propriétés à connaître qui s'héritent par défaut

Toutes les propriétés liées à la fonte : font, font-style, font-family, font-weight, font-size, color, text-align.
#5
Propriétés à connaître qui ne s'héritent pas par défaut

Toutes les propriétés de block : padding, margin, border, width, height.









