Les transitions CSS
#1
Qu'est-ce qu'une transition CSS ?

Une transition CSS est appliquée à une propriété CSS. Il s'agit de faire transiter la valeur de la propriété, d'une valeur de départ, vers une valeur d'arrivée. Il s'agit de le faire lorsqu'un événement précis se produit, et de le faire, dans un temps donné.
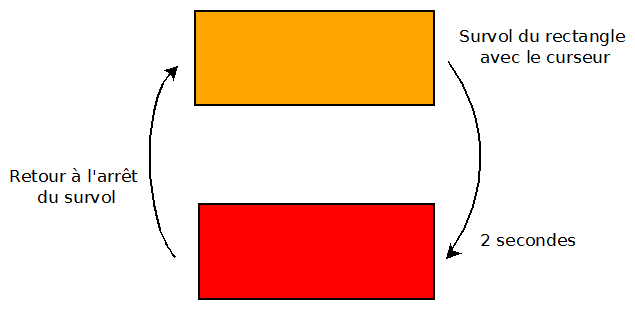
Dans l'exemple ci-dessous, on va faire transiter la couleur du background de l'orange vers le rouge en 2 secondes, au moment du survol du curseur.

La boîte restera rouge tant qu'elle sera survolée. Elle redeviendra orange, dès qu'elle ne le sera plus.
#2
Comment coder une transition ?

Dans un premier temps, on cible notre boîte. On dit que c'est la couleur du background qui va transiter. Pour ça, on spécifie la valeur background-color à la propriété transition-property. Au début, ça peut créer une petite confusion, car on se sert du nom d'une propriété en tant que valeur. Et ça, c'est inhabituel.
On spécifie ensuite le temps de la transition, en donnant la valeur de 2s, à la propriété transition-duration.
Il nous reste à spécifier notre valeur de départ avec un classique background-color:orange;
Dans un deuxième temps, on sélectionne notre boîte lorsqu'elle est dans l'état survolé au moyen de la pseudo-classe :hover. Il nous suffit ici de spécifier la valeur d'arrivée background-color:red;
On peut remarquer que les deux états sont reliés au moyen de l'identificateur qui sert de sélecteur.
Survolez la boîte orange et son fond devient rouge. Notez bien que dès que le curseur ne survole plus la boîte, la propriété revient vers sa valeur de départ.
#3
Le paramétrage complet d'une transition

La propriété transition-delay, vous permet de spécifier un temps qui se placera, entre le moment où l'événement est déclenché, et le moment du démarrage de la transition.
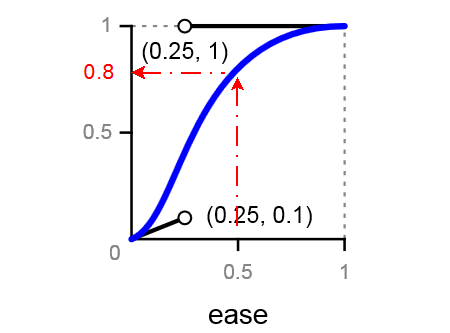
La propriété transition-timing-function, vous permet de spécifier la manière avec laquelle vous choisissez de transiter. Vous pouvez transiter de manière linéaire, le faire pas à pas, ou bien en suivant une courbe de variation. Celle ci-dessous est la valeur par défaut.

L'axe des X représente une variation de temps, et l'axe des Y représente la variation correspondante en termes de valeur de propriété. Ici approximativement, on voit qu'à la moitié du temps (0.5), la valeur aura déjà variée de quatre-vingts pour cent (0.8). Cela veut dire, que notre transition va démarrer fort pour se terminer plus lentement.
Je vous renvoie à la spec pour les valeurs de transition-timing-function, car les possibilités sont nombreuses Timing Function
#4
Comment utiliser la propriété raccourcie transition

La propriété raccourcie transition regroupe les propriétés transition-property, transition-duration, transition-delay et transition-timing-function.
Maintenez cliqué pour voir la transition
ExempleVous pouvez spécifier plusieurs transitions CSS, sur plusieurs propriétés, en les spécifiant à la suite et en les séparant par des virgules.
Chaque propriété aura ses propres paramètres de transition. Les transitions vont démarrer en même temps sur les deux propriétés.
Ici, la couleur du background mettra 500 millisecondes pour transiter, et la taille de la police transitera en 200 millisecondes. (*cet exemple dépend du navigateur pour la couleur du fond)
Exemple
#5
Quelles sont les propriétés sur lesquelles on peut programmer une transition ?

Vous pouvez programmer des transitions sur toutes les propriétés pour lesquelles il est possible de calculer des valeurs intermédiaires. Par exemple, des valeurs de couleur, d'opacité, de longueur, de pourcentage. Ici, on a choisi les propriétés margin-left et font-size.
Vous n'êtes pas obligé d'énumérer la liste des propriétés que vous voulez voir transiter. Pour cela, utilisez le mot-clé all.
#6
Quels sont les événements qui peuvent servir à déclencher une transition ?

Vous pouvez déclencher des transitions sur tous les événements récupérables en CSS au moyen des pseudo-classes : active, hover, focus, checked.
Exemple
#7
Comment manipuler les transitions CSS avec JavaScript ?

Dans le code HTML ci-dessous, il y a une image et deux boutons. L'objectif est de créer un code CSS et un code JavaScript pour qu'un clic sur un bouton fasse monter une transition, et qu'un clic sur l'autre bouton fasse descendre la transition.
Par monter la transition, j'entends que l'élément ciblé (ici l'image) transite de l'état de départ à l'état d'arrivée.
Par descendre la transition, j'entends que cet élément ciblé transite de l'état d'arrivée à l'état de départ.
Je veux qu'à l'état de départ l'image soit transparente opacity:0; et qu'à l'état d'arrivée l'image soit opaque opacity:1;
En CSS, je code l'état de départ de ma transition en ciblant l'élément image. Je crée une classe img.opaque qui correspond à mon état d'arrivée. Mais attention, cette classe pour l'instant, ne porte pas sur l'élément image.
Pour l'instant cette classe n'est pas utilisée.
Je vais utiliser JavaScript, pour ajouter cette classe à l'image, lorsque qu'un clic se produit sur le bouton Ajouter la classe.
Ce clic va avoir pour effet de faire monter la transition, et l'image va apparaître.
Un clic sur le bouton Supprimer la classe va enlever cette classe de l'image. La transition va descendre et l'image va disparaître.

Cliquer sur le bouton Ajouter la classe
Exemple
#8
Un exemple de fondu enchaîné avec JQUERY

Maintenant que nous savons manipuler les transitions en ajoutant et en supprimant des classes avec JavaScript, nous allons faire un exemple de présentation d'images par fondu enchaîné.
Nous utiliserons jQuery pour manipuler nos classes.
En HTML, nous allons placer nos images dans un conteneur. Puis, nous plaçons des éléments textuels encadrés par des span dans un paragraphe. Nous en ferons une liste de boutons.
Le conteneur est positionné en relative de manière à constituer un ancêtre positionné pour nos images que nous allons positionner en absolute. Les images sont initialisées transparentes opacity:0;. Une transition est demandée sur cette propriété. Une transition pour chaque image.
La classe opaque ayant été attribuée au logo CSS, c'est lui qui sera visible au chargement de la page.
On récupère en jQuery un clic sur l'un quelconque des boutons. On supprime la classe opaque de toutes les images, ce qui fait descendre la transition de l'image qui avait cette classe.
Puis, on récupère l'index du span sur lequel s'est produit le clic et on vient ajouter la classe à l'image du même index, ce qui fait monter la transition sur cette nouvelle image.
On obtient de cette manière un effet de fondu enchaîné.



CSS HTML JS
Manipuler ces boutons pour faire apparaître les images
Exemple









